AssetBundle Browserの使い方です。
- 2021/4/27追記: Unsupportedになってた(けど使える)
- AssetBundle Browser?
- インストール
- AssetBundleの情報を見る(Configureタブ)
- ビルドする(Buildタブ)
- ビルドしたAssetBundleの情報を見る(Inspectタブ)
- 参考
Unity2018.2
AssetBundle Browser 1.7.0
2021/4/27追記: Unsupportedになってた(けど使える)
久しぶりに確認したところ、本ツールはUnsupportedになってAsset Storeから姿を消していました。
現在は以下の手順でインストールできます。
- Window > Package Manager
- ウィンドウ左上の + (Add)ボタンをクリック
- Add package from git URL… を選択
- https://github.com/Unity-Technologies/AssetBundles-Browser.git をURLとして入力
- Add をクリック
また、マニュアルを見ると大きなアセットバンドルを取り扱う際にパフォーマンス面の問題があると書かれています。
これは以前からある問題なのですが、この記事のタイトル通り検証やデバッグには引き続き有効なので、
以前の内容は以下にそのまま残しておきます。
ちなみにUnity2020.2.7では問題なく使えています。
アセットバンドル周りに大きな改修が入らない限り問題なく使えるとは思います。
AssetBundle Browser?
AssetBundle BrowserはUnity公式のツールです。
AssetBundleをビルドしたり、参照関係を可視化したり、ビルドしたAssetBundleの情報を見たりできます。
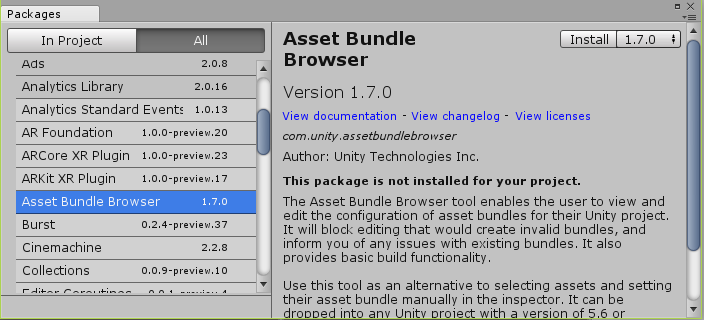
インストール
AssetBundle BrowserはPackage Managerからインストールできます。

Package Managerに対応していない環境ではAsset Storeからインストールすることもできます。
インストール後はWindow > AssetBundle Browserで起動できます。

AssetBundleの情報を見る(Configureタブ)
AssetBundle BrowserのConfigureタブではAssetBundleの一覧や依存関係を見ることができます。
ためしにマテリアルとシェーダとテクスチャを作成し、マテリアルにシェーダとテクスチャをセットします。
そしてマテリアルにだけAssetBundle名を設定します。

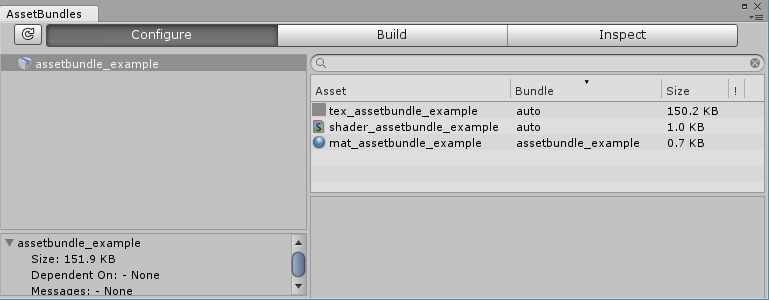
この状態でAssetBundle Browserを開いてConfigureタブを見てみます。

assetbundle_exampleというアセットバンドルに先ほどのマテリアルが含まれ、
マテリアルと参照関係にあるシェーダとテクスチャもautoと表記されて自動的に含まれていることがわかります。
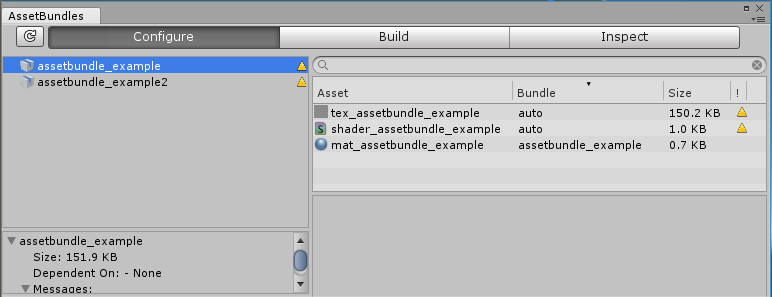
また、他のAssetBundleと重複して含まれてしまうリソースがある場合には警告が出てくれたりします。便利。

ビルドする(Buildタブ)
BuildタブではAssetBundleをビルドできます。

プラットフォームと保存先を指定してBuildボタンを押すだけです。
ちなみにこれはAssetBundle Browserの機能というわけではありませんが、
Clear Foldersにチェックを入れずにビルドすれば差分があるAssetBundleのみビルドされます。
ビルドしたAssetBundleの情報を見る(Inspectタブ)
ビルド後のAssetBundleの情報を見るにはInspectタブを使います。

ビルドされたAssetBundleファイルの一覧が出てくるのでいずれかを選択すると、
AssetBundleの情報を見ることができます。
サイズや内包するリソース、他のAssetBundleとの依存関係などが見れます。