Unityエディタ上でスマホ実機がシミュレーションできるDevice Simulatorの使い方をまとめました。
Unity2020.2.7f1
Device Simulator 2.2.4-preview
Device Simulator?
Device Simulatorを使うとゲームが実際に実機上でどのように見えるかをシミュレートできます。

インストール
Device SimulatorはUnity2021以降ではUnityに組み込まれるようですが、
インストールされていなかったらPackage Managerからインストールしてください。
Package Managerについては以下の記事にまとめていますので必要に応じて参照してください。
基本操作
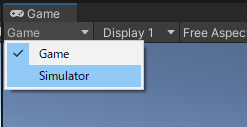
インストールが完了するとGameビューの左上からSimulateモードに切り替えられるようになります。

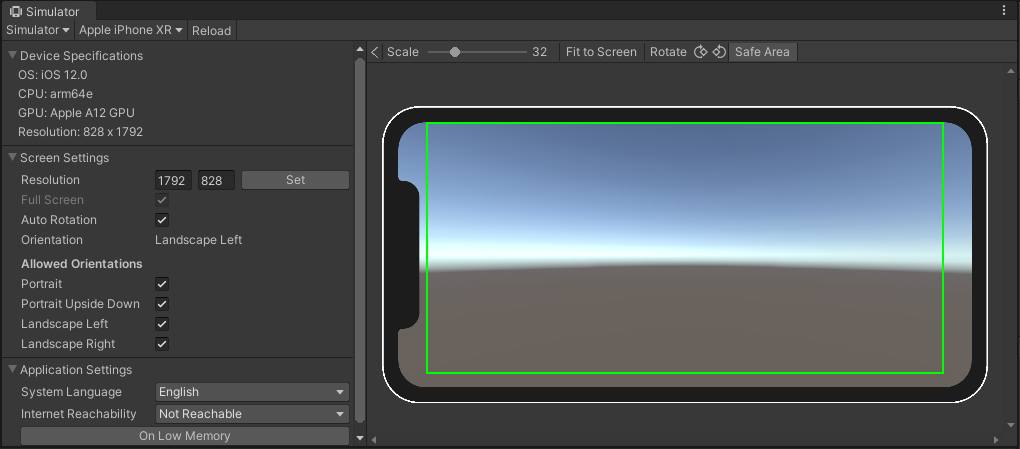
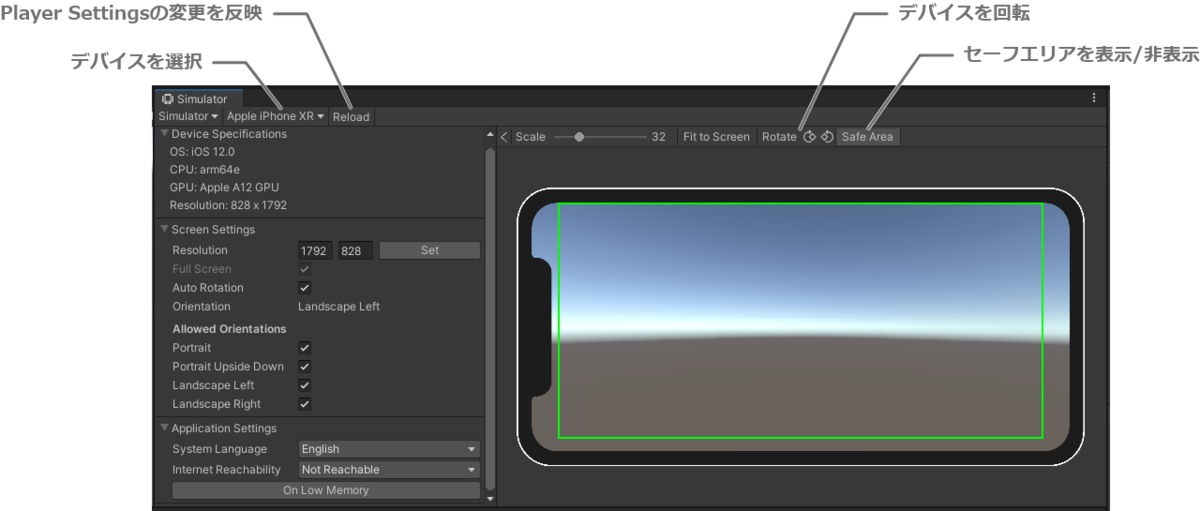
切り替えたら以下の画面が表示されるので、デバイスを選択したりしてセットアップします。

緑色の線はセーフエリアを示しています。
ちなみにこの線の色や太さはPreferences > Device Simulatorから変更可能です。
カスタムアセンブリに設定を反映する
さてこのDevice Simulatorを使うと、ScreenクラスやSystemInfoクラス、Applicationクラスから得られる値の一部が上書きされます。
ここでPackage Managerで外部のモジュールを入れることを考えてみます。
もしかしたらそのモジュールではこれらの値が上書きされていたら困る実装になっているかもしれません。
例えばApplication.isEditorがtrueだったらエディタ用の処理をするコードが記述されていた場合、
Device Simulatorを使うとApplication.isEditorがfalseになり、意図しない処理が走ってしまいます。
そこでDevice Simulatorでは、SystemInfoクラスとApplicationクラスに関しては、
カスタムアセンブリからアクセスした場合には元々の値を返す仕様になっています(Screenは反映されます)。
外部モジュールだけでなく、自身でAssembly Definition Fileを定義した場合も同様です。
もしカスタムアセンブリにDevice Simulatorによる値を反映したい場合には、
Project Settings > Device Simulator > Custom Assembiesにアセンブリ名を登録します。

カスタムデバイスを追加する
Device Simulatorはデフォルトでかなりの種類のデバイスをカバーしていますが、
独自の設定のデバイスを追加することもできます。
カスタムデバイスを追加するには以下のようなデバイス情報を書いたjsonを用意します。
{ "friendlyName": "Custom Device", "version": 1, "Screens": [ { "width": 1080, "height": 1920, "dpi": 450.0 } ], "SystemInfo": { "operatingSystem": "Android" } }
これを、任意のファイル名と.device.jsonという拡張子で任意のフォルダに保存しておきます。
そしてこのフォルダパスをPreferences > Device Simulator > Device Directoryに入力します。
あとは一度Gameビューに切り替えてからDevice Simulatorに再度切り替えればこのデバイスが選択できるようになります。

ちなみに上記の例は最低限の設定項目だけを設定したものです。
全設定項目はマニュアルを参照してください。