UnityでTimelineのClipの見た目を拡張する方法についてまとめました。
Unity2019.4.0f1
やりたいこと
Timelineでは以下の記事で紹介している方法で独自のClipを作ることができます。
こうして作ったClipはデフォルトでは以下のように普通の見た目をしています。

この記事ではこのClipの見た目を変更する方法についてまとめます。
Clipの見た目を拡張する
Clipの見た目を拡張するには以下のようにClipEditorを継承したクラスを実装します。
using UnityEditor.Timeline; using UnityEngine; using UnityEngine.Timeline; namespace Example.Editor { // CustomTimelineEditorアトリビュートを付ける [CustomTimelineEditor(typeof(ExampleClip))] public class ExampleClipEditor : ClipEditor // ClipEditorを継承 { private Texture2D _backgroundTexture; // DrawBackgroundをオーバーライドしてGUIで自由に描画 public override void DrawBackground(TimelineClip clip, ClipBackgroundRegion region) { if (_backgroundTexture == null) { _backgroundTexture = new Texture2D(2, 1); _backgroundTexture.SetPixel(0, 0, new Color(0.23f, 0.69f, 0.69f)); _backgroundTexture.SetPixel(1, 0, new Color(0.07f, 0.31f, 0.99f)); _backgroundTexture.wrapMode = TextureWrapMode.Clamp; _backgroundTexture.Apply(); } GUI.DrawTexture(region.position, _backgroundTexture); } } }
説明はコメントの通りです。
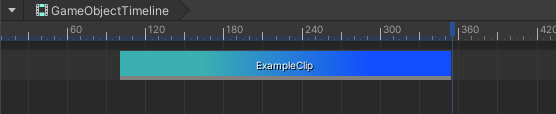
結果は以下の通りとなります。

DrawBackgroundでできないことはClipDrawOptionsで
また、ClipEditorのGetClipOptionsをオーバーライドするとDrawBackgroundではできない拡張ができます。
項目の説明については以下のコードを参照してください。
public override ClipDrawOptions GetClipOptions(TimelineClip clip) { return new ClipDrawOptions { // エラー表示を行いたいときに文字列を代入する errorText = GetErrorText(clip), // Clip下線の色 highlightColor = GetDefaultHighlightColor(clip), // Clip名の右側に表示されるアイコン(複数指定可能) icons = Enumerable.Empty<Texture2D>(), // Clipにマウスオーバーした時に表示される説明 tooltip = "Write the clip description here." }; }
Clipのライフサイクルイベント
また、ClipEditorのOnCreateやOnClipChangedをオーバーライドすることで、
Clipが作られたときの処理や変更されたときの処理を記述することができます。
public override void OnCreate(TimelineClip clip, TrackAsset track, TimelineClip clonedFrom) { // クリップが作られたときに呼ばれる } public override void OnClipChanged(TimelineClip clip) { // クリップに変更が加えられたときに呼ばれる }
ソースコード全文
最後に上記のソースコードの全文を掲載しておきます。
using System.Linq; using UnityEditor.Timeline; using UnityEngine; using UnityEngine.Timeline; namespace Example.Editor { // CustomTimelineEditorアトリビュートを付ける [CustomTimelineEditor(typeof(ExampleClip))] public class ExampleClipEditor : ClipEditor // ClipEditorを継承 { private Texture2D _backgroundTexture; public override void OnCreate(TimelineClip clip, TrackAsset track, TimelineClip clonedFrom) { // クリップが作られたときに呼ばれる } public override void OnClipChanged(TimelineClip clip) { // クリップに変更が加えられたときに呼ばれる } // DrawBackgroundをオーバーライドしてGUIで自由に描画 public override void DrawBackground(TimelineClip clip, ClipBackgroundRegion region) { if (_backgroundTexture == null) { _backgroundTexture = new Texture2D(2, 1); _backgroundTexture.SetPixel(0, 0, new Color(0.23f, 0.69f, 0.69f)); _backgroundTexture.SetPixel(1, 0, new Color(0.07f, 0.31f, 0.99f)); _backgroundTexture.wrapMode = TextureWrapMode.Clamp; _backgroundTexture.Apply(); } GUI.DrawTexture(region.position, _backgroundTexture); } public override ClipDrawOptions GetClipOptions(TimelineClip clip) { return new ClipDrawOptions { // エラー表示を行いたいときに文字列を代入する errorText = GetErrorText(clip), // Clip下線の色 highlightColor = GetDefaultHighlightColor(clip), // Clip名の右側に表示されるアイコン(複数指定可能) icons = Enumerable.Empty<Texture2D>(), // Clipにマウスオーバーした時に表示される説明 tooltip = "Write the clip description here." }; } } }