UnityのUI ToolkitのUI Toolkit Debuggerを使って表示されているUIをデバッグする方法です。
Unity 2022.2.19
UI Toolkit Debuggerとは?
UI Toolkit Debuggerを使うと、表示されているUIをデバッグすることができます。
主に以下のことを行えます。
- UIの階層構造を可視化
- 各VisualElementの名前を表示
- 各VisualElementに適用されているクラス名を表示
- 各VisualElementのインラインスタイルを表示、書き換え
階層構造を見る
使い方としては、まず Window > UI Toolkit > Debugger から UI Toolkit Debugger のウィンドウを開きます。

次に左上の Select a panel からデバッグしたいパネルを選択します。
試しに InspectorWindow を選択すると、InspectorのUIの階層構造を表示することができます。

左側のヒエラルキーから Visual Element を選択すると、実際のパネル(今回はInspectorウィンドウ)上でその Visual Element がハイライトされます。

レイアウトを見る
次に下図のようにもう少しシンプルな EditorWindow を作ってこれを UI Debugger でデバッグしてみます。

UI Debugger の表示は以下の通りです。
右側のペインを見ると、marginなどのレイアウト情報と適用されているスタイルシート、セレクタ、インラインスタイルなどが表示されていることがわかります。

このスタイルはデバッグ用に書き換えることができます。
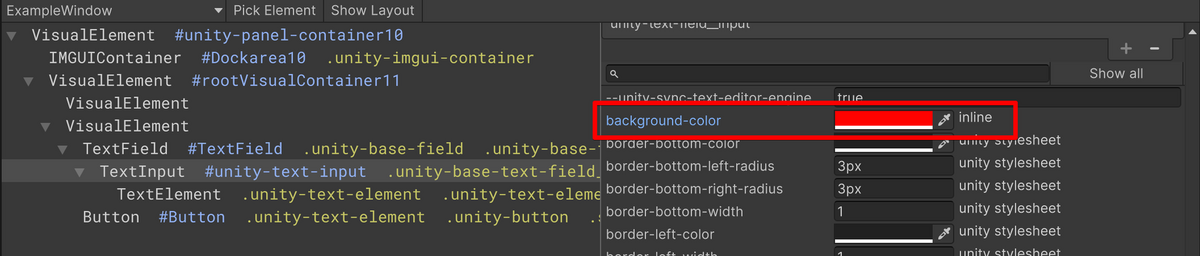
例として下図のように、TextInput の background-color を赤色に変更してみます。

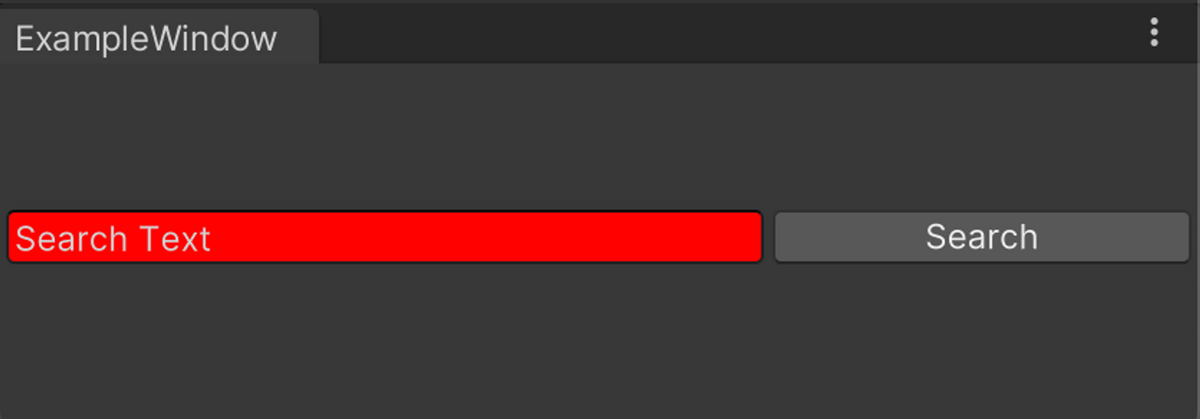
対象の EditorWindow を見ると、対象のUIが赤くなっていることを確認できます。

UIの再生成が行われるタイミング(ドメインリロードなど)で元に戻ります。