UnityのUI ToolkitでUI Builderを使ってスタイルシートの書き方がわからない人でも簡単にUSSを作成する方法についてまとめました。
Unity 2022.3.28f1
はじめに
UI ToolkitではUSSを使ってUIを装飾することができます。
USSは便利ですが、前提知識としてスタイルシートの書き方への理解が必要です。
ただし基本的なUSSであれば、UI Builderを使うことでGUI上から簡単に作ることができます。
本記事ではこの方法についてまとめます。
なおこの方法はU/DAYの「30分で分かる!Unity UI Toolkit 入門 ~ランタイム論~」でわかりやすく紹介されています。
現時点は試聴に登録が必要ですが、興味がある方は登録してみてください。
U/Day Tokyoの講演アーカイブ動画の一部について、YouTubeでの限定公開を開始しました。 こちらの登録ページで申し込むと限定公開URLをご案内します。なお、残りの講演アーカイブ動画も順次限定公開してまいります。 https://t.co/ucKQBf4yyk#UdayTokyo #UnityJapan pic.twitter.com/aKHxre4FFW
— ユニティ・テクノロジーズ・ジャパン (@unity_japan) 2024年7月8日
UI Builder上でスタイルシートを作成する
それではまずUSSを作成していきます。
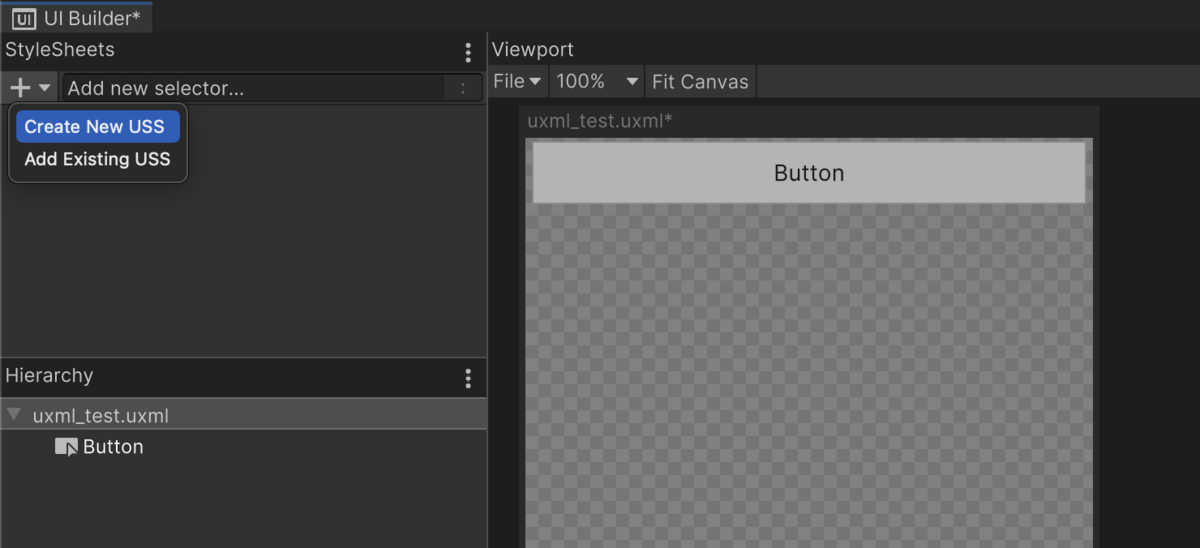
USSを作成するにはUI Builderの左上のスタイルシートペインの「+」ボタンからCreate New USSを選択します。

次に右側のInspectorからUSSのセレクタ名を入力し、エンターキーを押下します。
セレクタの概念がわからない方はこちらの記事を参照してください。

スタイルシートペインに作成したセレクタが表示されるのでそれを選択肢します。
するとInspectorにプロパティの一覧が表示されるので任意のプロパティを編集します。

ここまででUSSを作成することができました。
実際にUSSのファイルをテキストエディタで開くと、以下のようにセレクタとプロパティが設定されていることを確認できます。
.fooClass { background-color: rgb(255, 0, 0); }
スタイルシートを適用する
次に前節で作成したスタイルシートをUIに適用します。
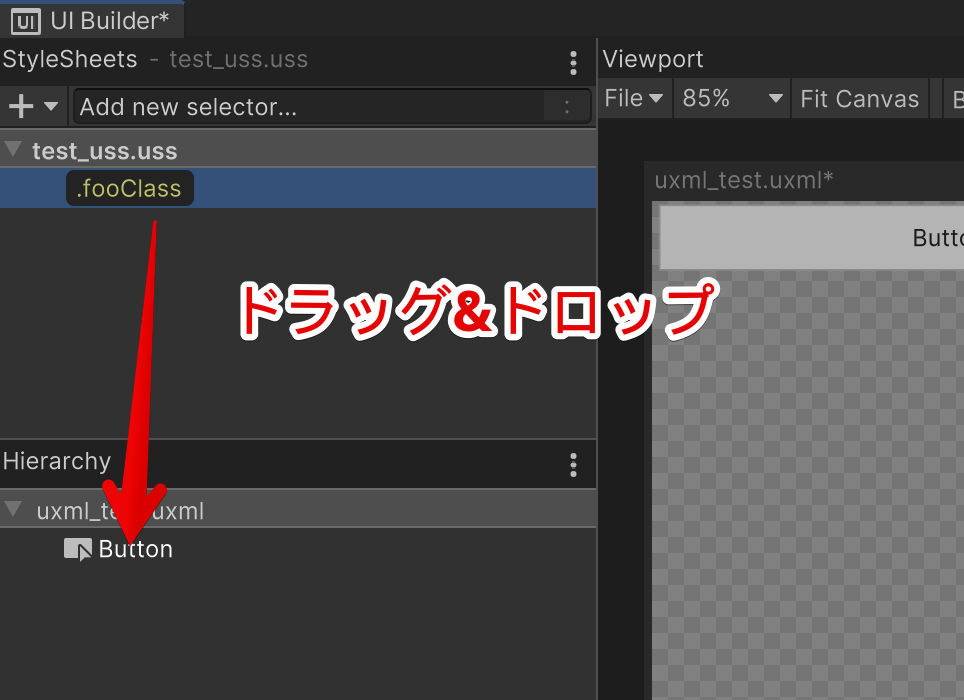
といっても適用は非常に簡単で、UI Builder上からUSSをVisual Elementにドラッグ&ドロップするだけです。

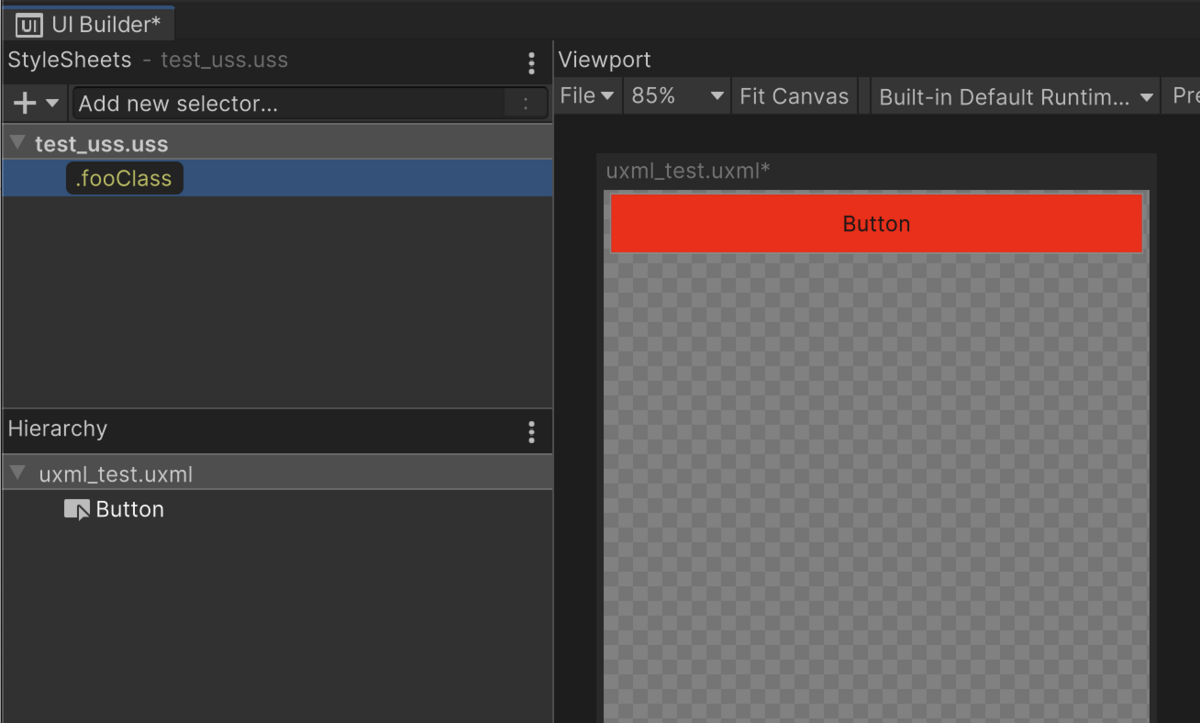
これでスタイルシートが適用され、UIの背景が赤くなることを確認できました。

同じスタイルシートを適用したUIをいくつか作れば、一括でスタイルを管理・変更することができます。

関連
参考
U/Day Tokyoの講演アーカイブ動画の一部について、YouTubeでの限定公開を開始しました。 こちらの登録ページで申し込むと限定公開URLをご案内します。なお、残りの講演アーカイブ動画も順次限定公開してまいります。 https://t.co/ucKQBf4yyk#UdayTokyo #UnityJapan pic.twitter.com/aKHxre4FFW
— ユニティ・テクノロジーズ・ジャパン (@unity_japan) 2024年7月8日