RenderTypeをスクリプトから変更する方法です。
Standardシェーダのように不透明や半透明をエディタから切り替える機能をつけるときなどに便利です。

Material.SetOverrideTag
RenderTypeを書き換えるにはMaterial.SetOverrideTag()を使います。
これはRenderTypeに限らずタグを動的に書き換えるためのメソッドです。
これを使って下記のようにスクリプトで制御します。
using UnityEngine; public class CustomRenderType : MonoBehaviour { [SerializeField] private bool _isTransparent = false; private void Awake () { var renderType = _isTransparent ? "Transparent" : "Opaque"; GetComponent<MeshRenderer>().material.SetOverrideTag ("RenderType", renderType); } }
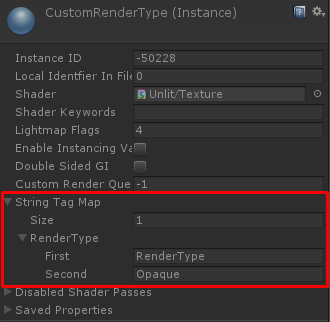
これでひとまずRenderTypeが書き換えられました。
何のタグがオーバーライドされているかは、インスペクタをDebugモードにしてマテリアルのString Tag Mapを見るとわかります。

RenderQueueも変える
さて、RenderTypeを変えたらQueueも変更しないといけません。
スクリプトからQueueを変更するにはCustom Render Queueを使います。
スクリプトは次のように変更します。
using UnityEngine; using UnityEngine.Rendering; public class CustomRenderType : MonoBehaviour { [SerializeField] private bool _isTransparent = false; private void Awake () { var material = GetComponent<MeshRenderer>().material; var renderType = _isTransparent ? "Transparent" : "Opaque"; var renderQueue = _isTransparent ? (int)RenderQueue.Transparent : (int)RenderQueue.Geometry; material.SetOverrideTag ("RenderType", renderType); material.renderQueue = renderQueue; } }
これで動的に変更することができました。