UnityのUI ToolkitのFlexboxベースのレイアウトについてまとめました。
- Flexboxとは?
- 動作確認用のレイアウトを作る
- Flex Direction
- Flex Wrap
- Flex GrowとFlex Shrink
- Align ItemsとAlign Self
- Justify Content
- Position
- 関連
- 参考
Unity 2022.2.17
Flexboxとは?
FlexboxとはCSSの機能で、複数のUIをいい感じに整列させてレイアウトするためのものです。
UI ToolkitのレイアウトシステムはこのFlexboxの概念に基づいています。
本記事ではUI ToolkitにおけるFlexbox関連の設定項目とその使い方についてまとめます。
動作確認用のレイアウトを作る
まず今回の記事で各プロパティの動作確認を行うためのレイアウトを作成します。
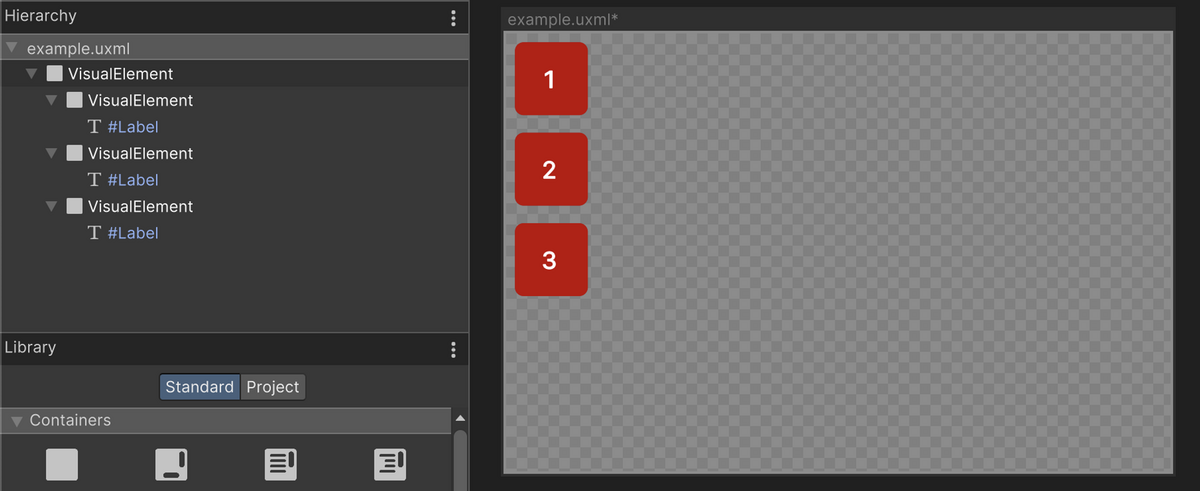
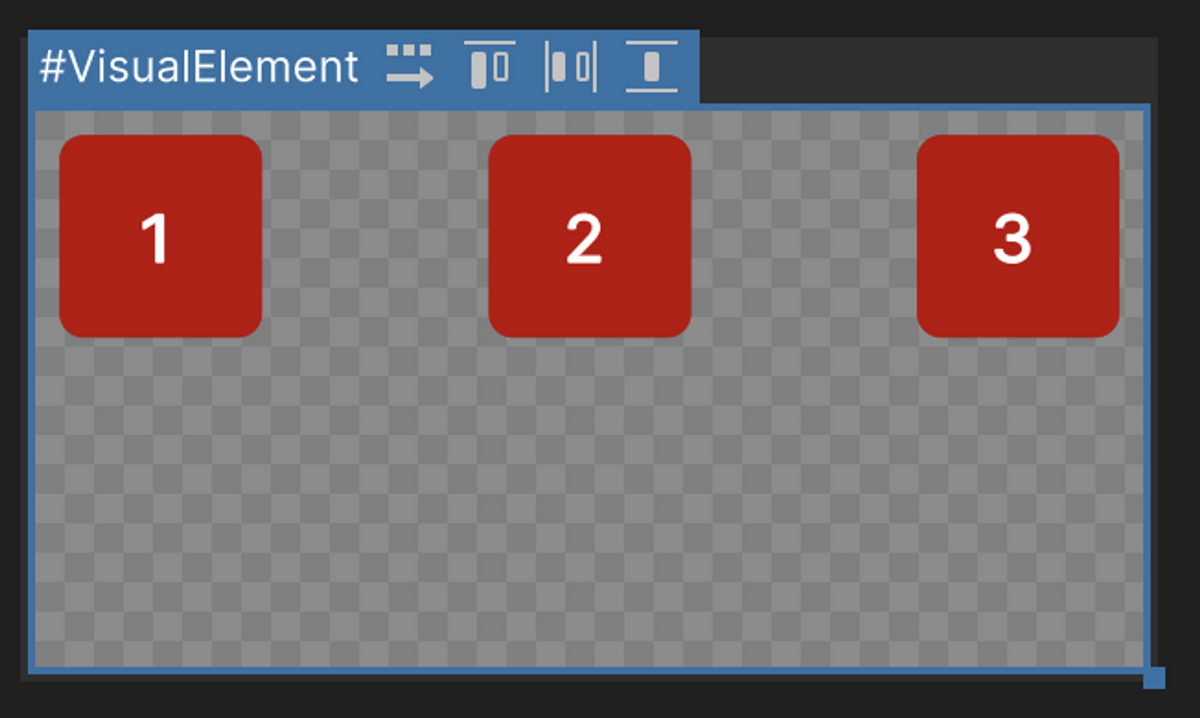
UI Builderを使って下図のようなレイアウトを作成します。

親のVisualElementを一つ配置し、その下に三つのVisualElementをサイズ100 x 100で作成しています。
子のVisualElementのflex-growは全てゼロに設定しています。
その他Paddingなどは適当に設定しています。
Flex Direction
Flex Directionは子のVisual Elementが整列する方向を指定できます。
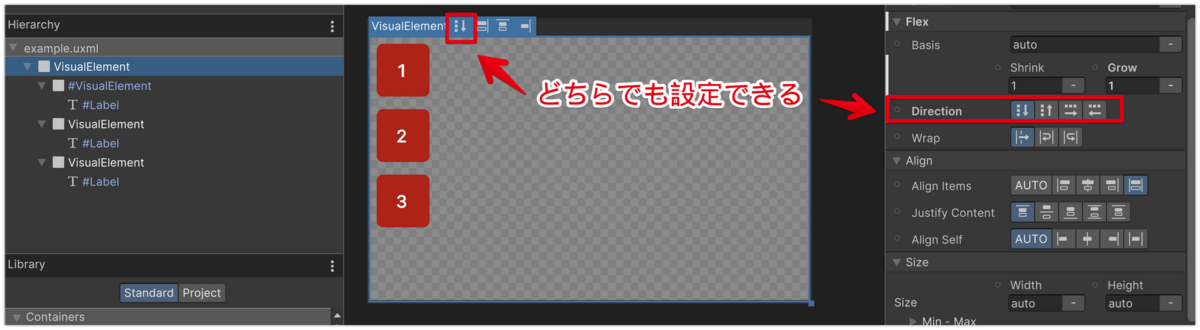
下図のようにビューポート内のヘッダあるいはInspectorから設定することができます。

デフォルトはcolumnに設定されています。
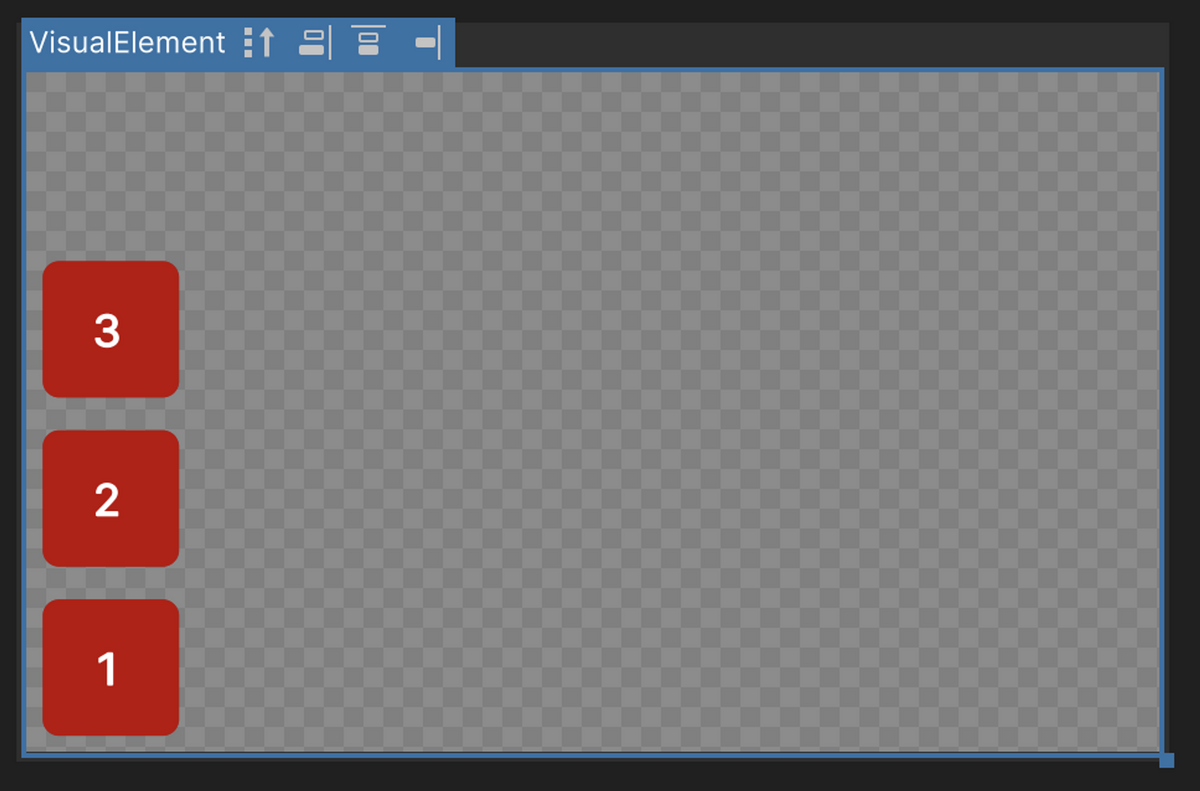
これをcolumn-reverseに設定すると下図のように下から上にレイアウトされます。

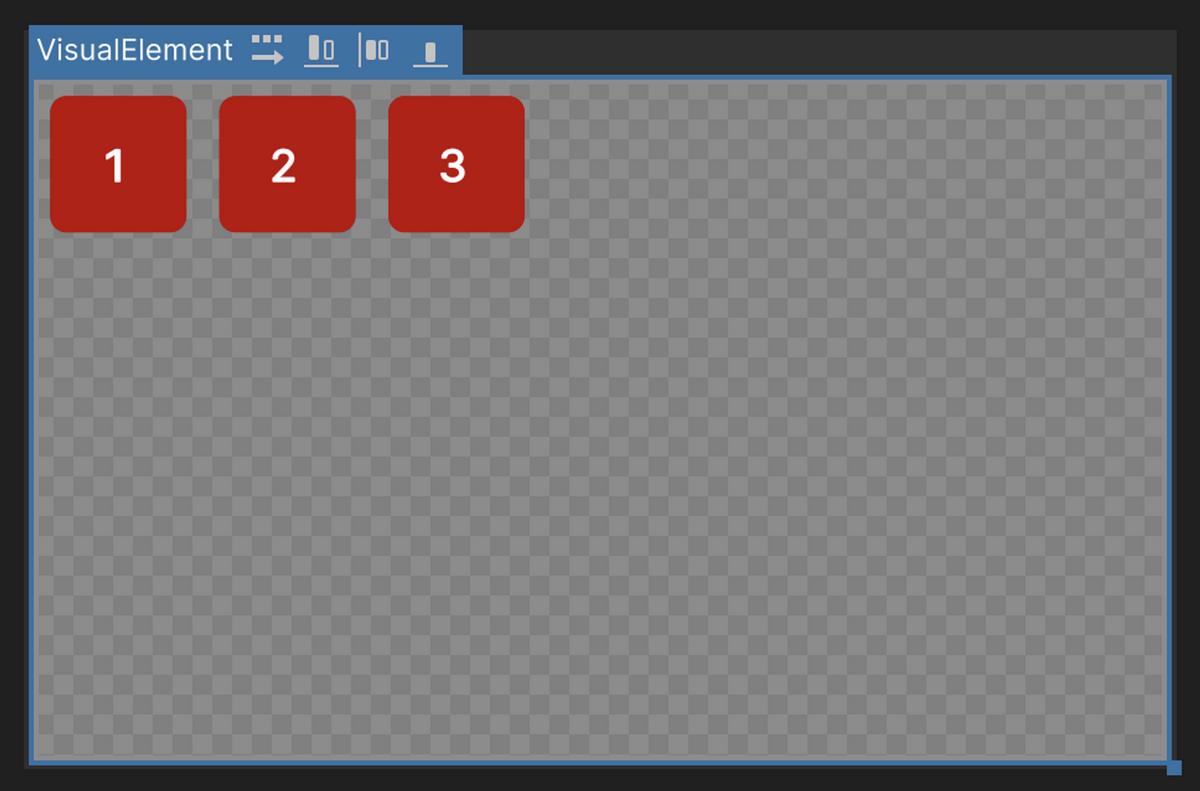
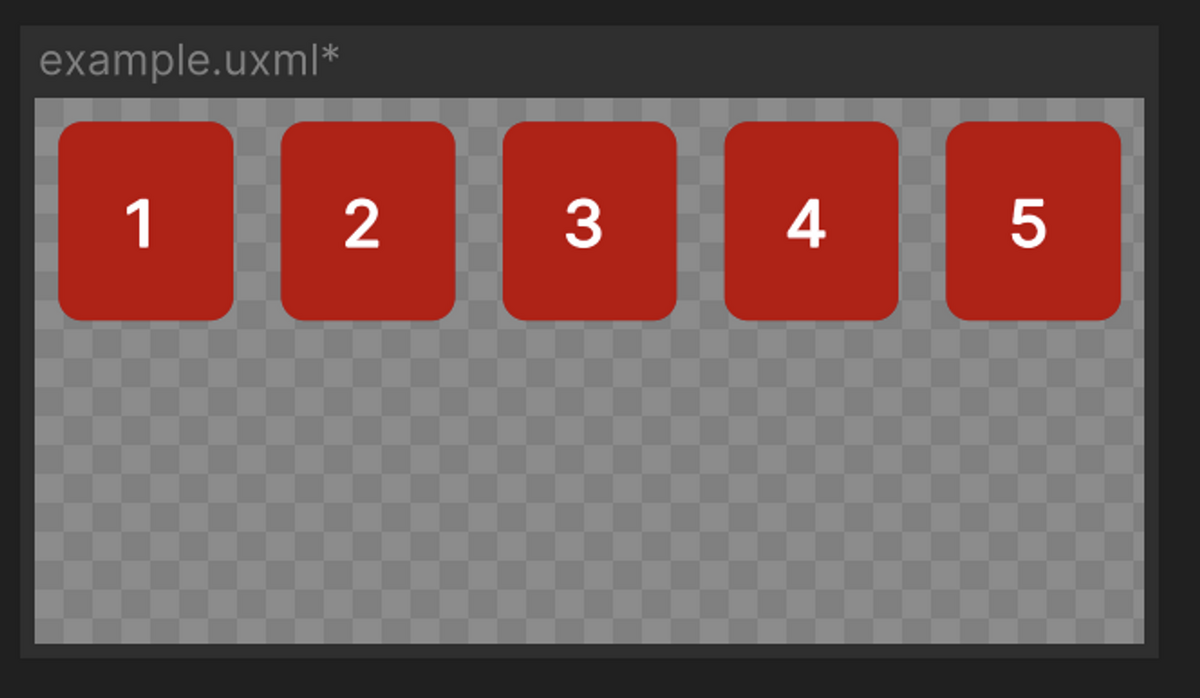
rowに設定すると左から右にレイアウトされます。

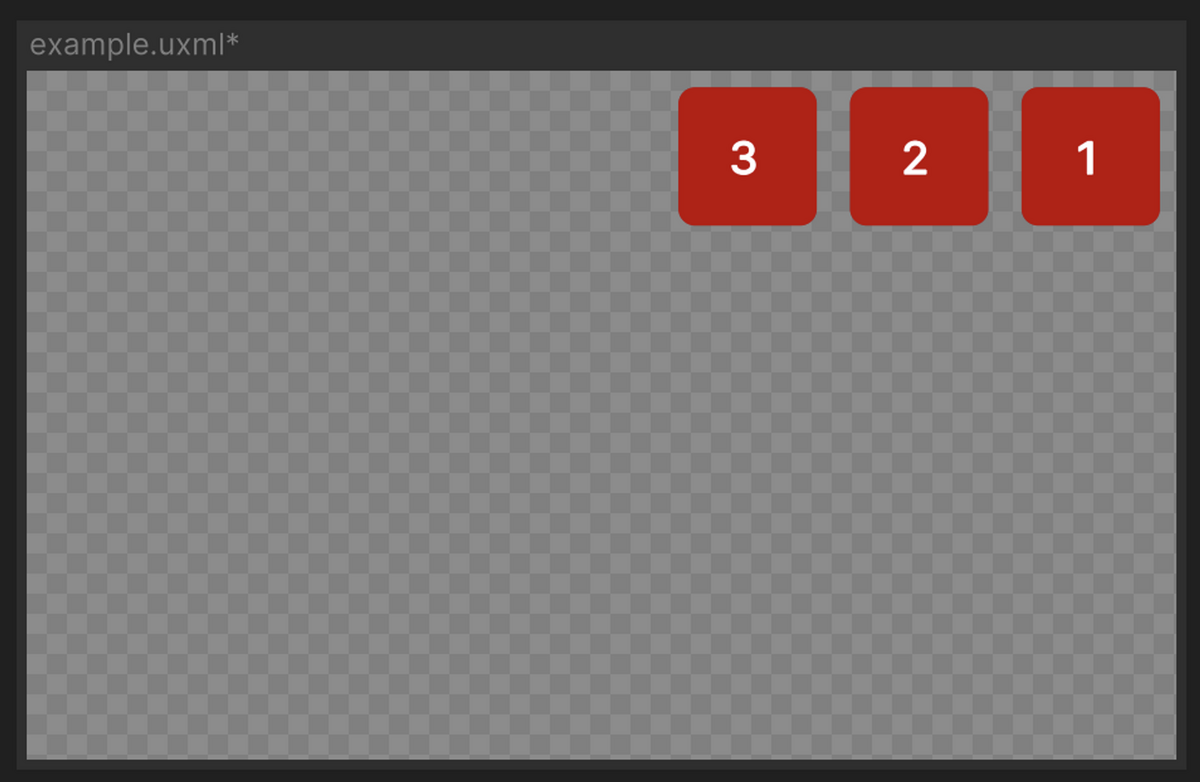
row-reverseに設定すると右から左にレイアウトされます。

Flex Wrap
Flex Wrapは折り返しの設定です。
デフォルトはnowrapで、この場合は折り返ししません。
全要素が1行に収まり切らない場合には、収まるように縮小したりはみ出したりします(flex-shrinkなど他の設定次第で挙動が変わります)。

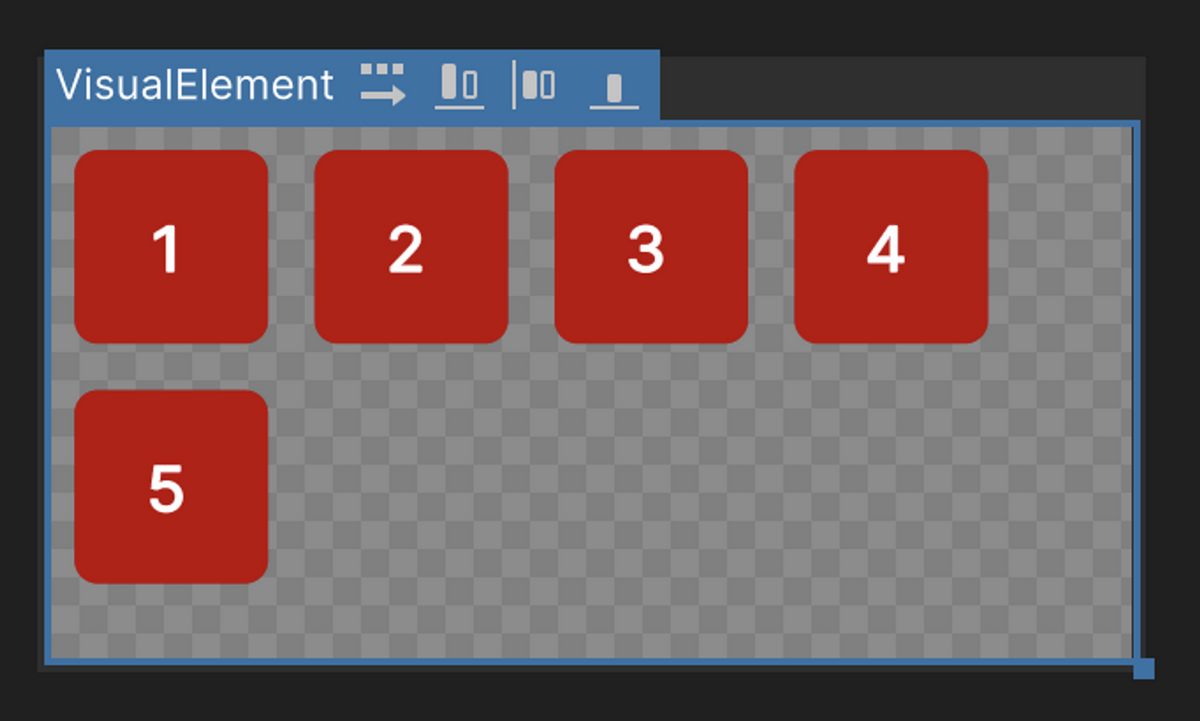
wrapに設定すると、収まりきらない場合に折り返します。

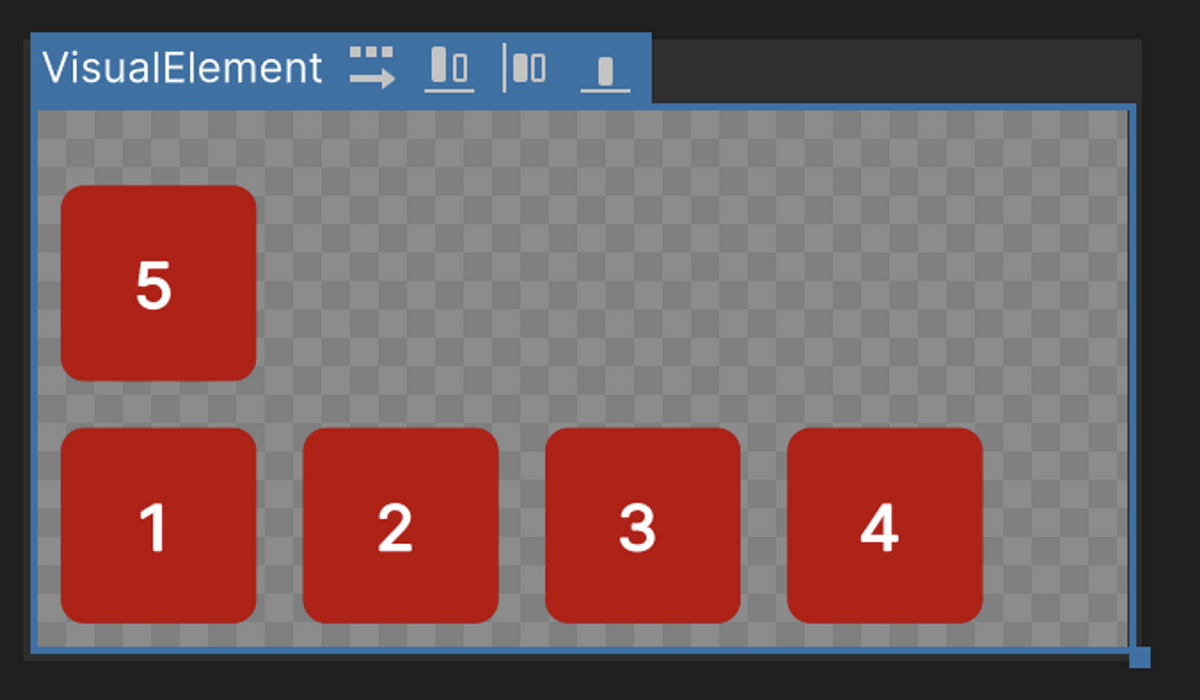
wrap-reverseに設定すると、折り返して上に新しい行を追加します。

Flex GrowとFlex Shrink
Flex GrowとFlex Shrinkについては多少説明が複雑になるので、別の記事としてまとめています。
必要に応じて以下の記事を参照してください。
Align ItemsとAlign Self
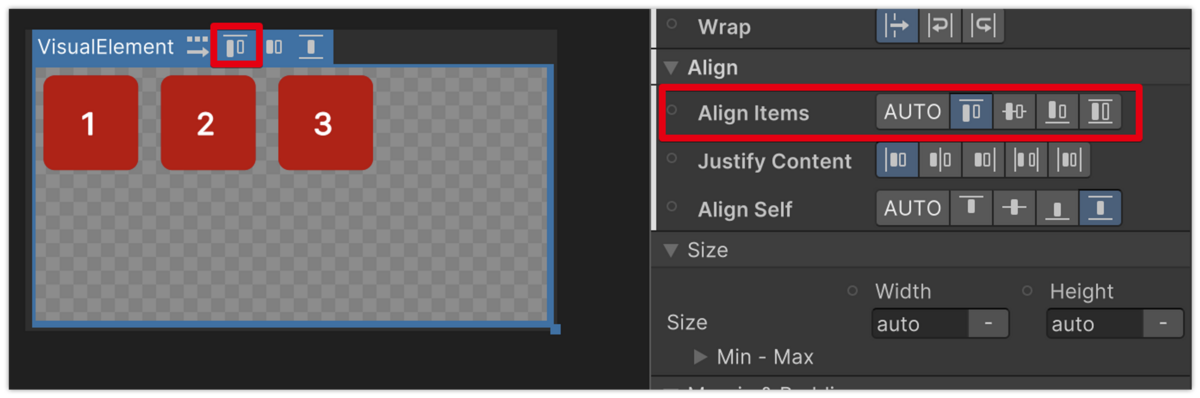
Align Itemsを親のVisualElementに設定すると、子Visual Elementの配置を指定できます。
下図のようにビューポート内のヘッダあるいはInspectorから設定することができます。

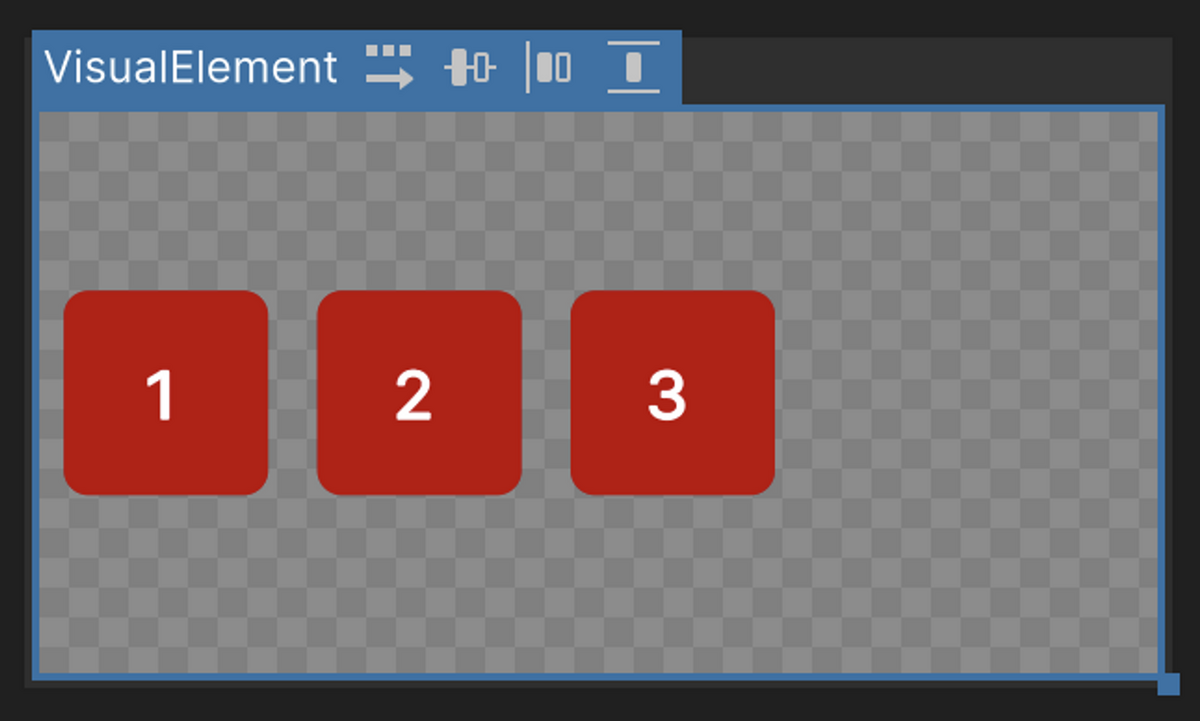
例えばDirectionを横方向にしている場合には、上寄せ、中央寄せ、下寄せができます。

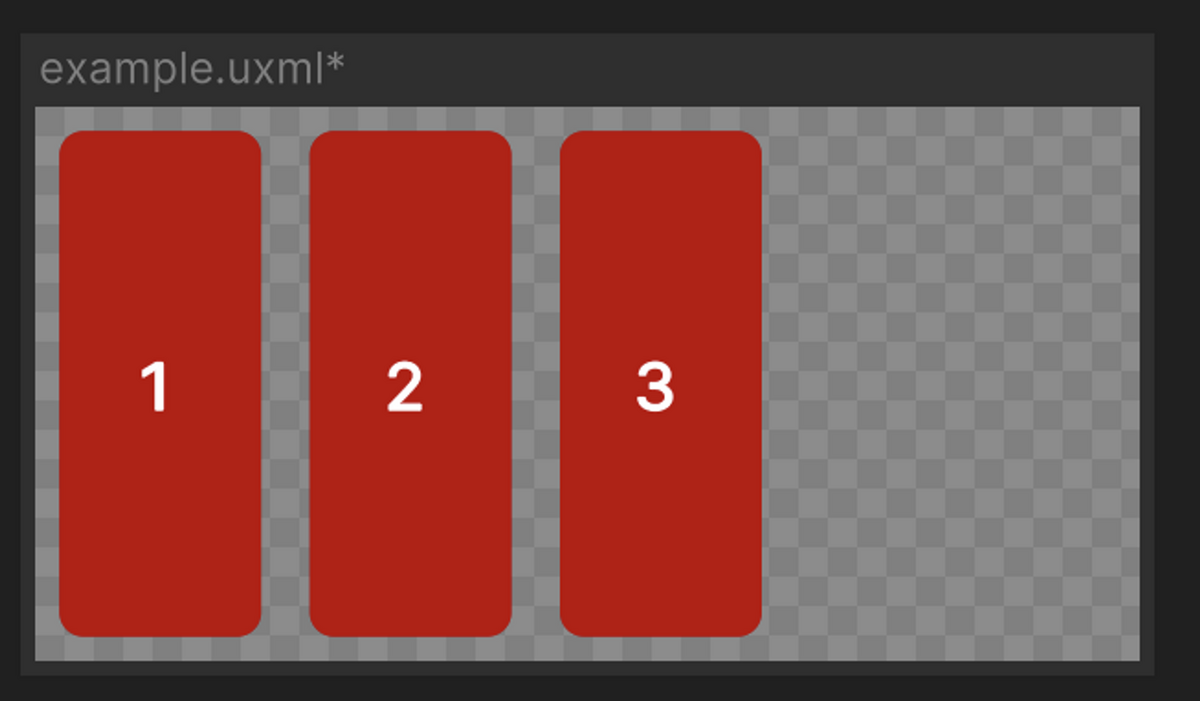
またそのほかにStretchという設定があります。
これは子要素の高さをautoにしている場合に、下図のように親要素のサイズに応じて子要素を引き伸ばす設定です。

このように親のVisualElementにAlign Itemsを設定することで子のVisualElementの配置を指定できます。
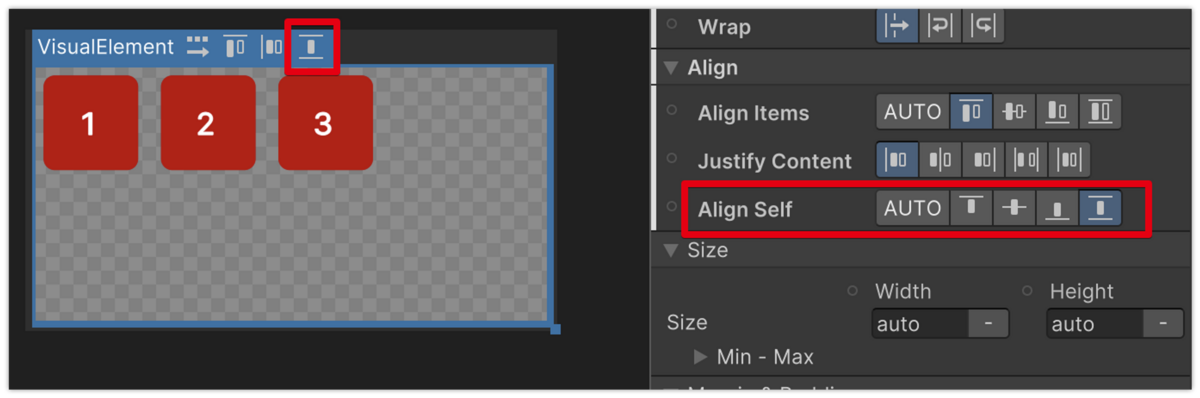
これに対して、下図のように特定の子のみ配置を変えたい場合には、子のAlign Selfプロパティを設定します。

これを設定すると子のVisualElement毎に配置の設定を上書きできます。

Justify Content
Justify ContentもAlign Itemsと同様に、親のVisualElementに設定することで子Visual Elementの配置を指定するためのプロパティです。
ただしJustify Contentは主軸方向(Directionを横向きにしている場合には横方向)の配置を制御します。
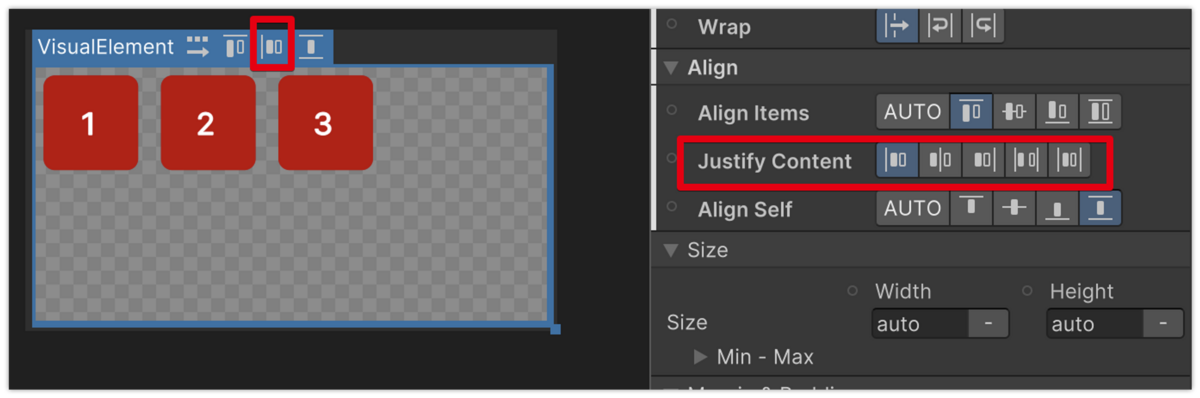
設定は下図のようにビューポート内のヘッダあるいはInspectorから行えます。

デフォルトはflex-startで、Directionがcolumnの場合は右寄せになります。
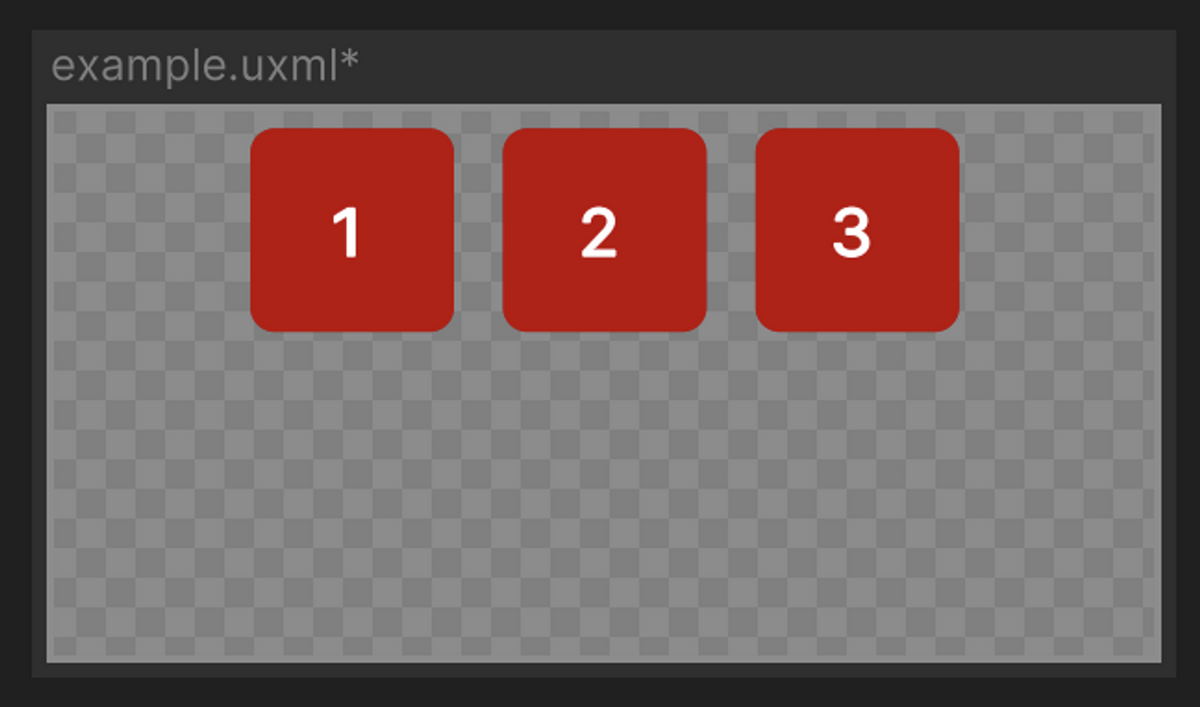
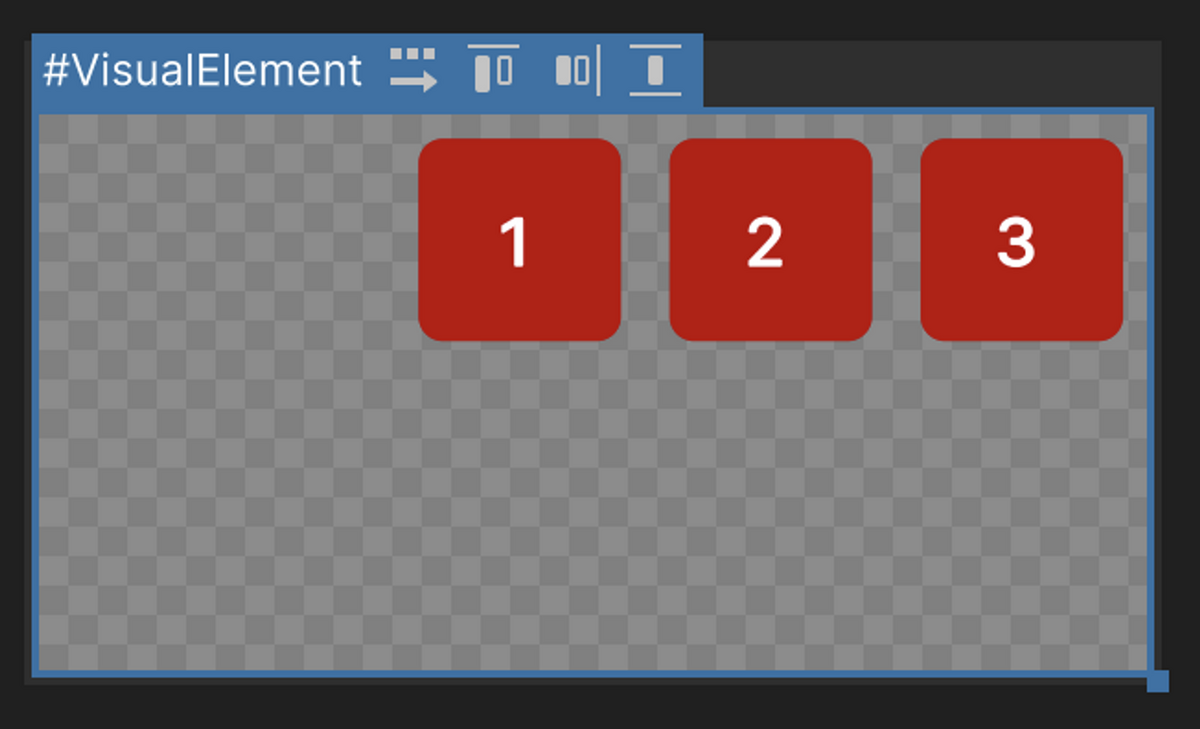
これをcenterにすると中央寄せになります。

同様にflex-endにすると右寄せになります。

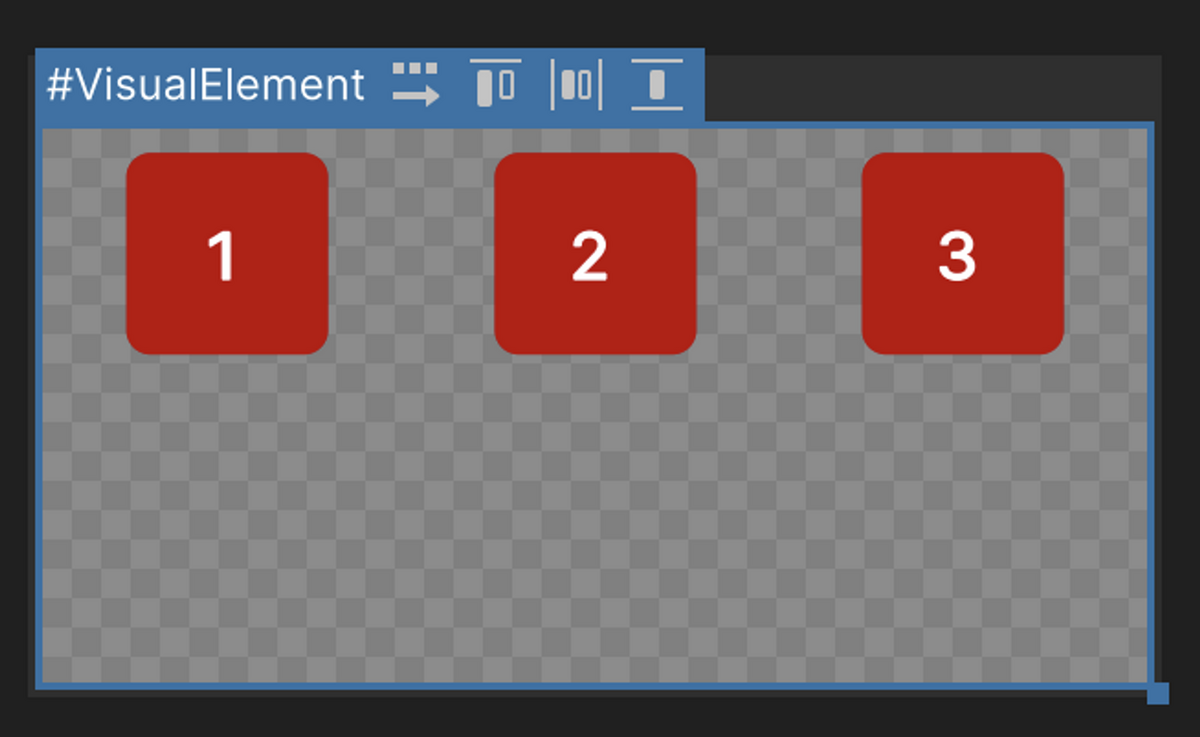
space-betweenにすると要素同士の間に同じだけスペースを設けるように配置されます。

space-aroundにすると、各要素の左右の余白が均等になるように配置されます。

Position
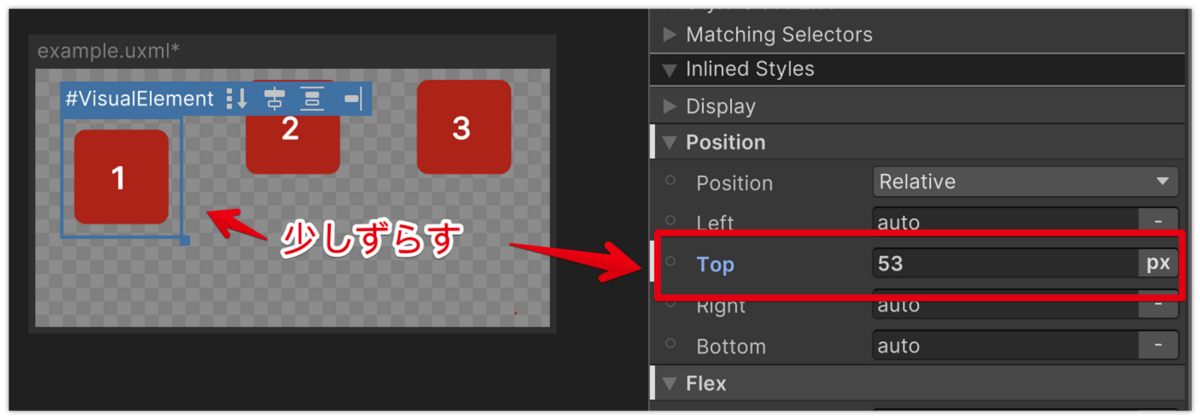
上述のようにFlexboxベースのレイアウトが行われた結果として決まった座標から少しだけ移動したい、といった時にはPositionを使います。

また、PositionをRelativeからAbsoluteに切り替えるとその要素をFlexboxベースの整列対象から外すことができます。
これについては以下の記事にまとめていますので、必要に応じて参照してください。