UnityのUI ToolkitのTSSファイルで「テーマ」ごとにスタイルを設定・変更する方法についてまとめました。
Unity2022.2.19
TSSファイルとは?
Unityエディタのダークテーマとライトテーマのように、テーマごとにスタイルを変えたいことがあります。
またプラットフォームやデバイスごとにスタイルを変えたり、もしくは言語ごとに異なるフォントを使用したいといったケースも考えられます。
このようなケースに対応するためのファイル形式がTSS(Theme Style Sheet)です。
本記事ではこのTSSを作ってラインタイム用のテーマを適用する方法についてまとめます。
継承元のTSSを作る
全てのスタイルを自身でイチから設定するのは大変なので、TSSは基本的に他のTSSを継承する形で作成します。
ランタイム用のテーマを作る際には、UnityDefaultRuntimeThemeを継承します。
UnityDefaultRuntimeTheme.tssファイルはランタイムのUIを作る過程で自動的に生成されるものですが、プロジェクト内に存在しない場合にはCreate > UI Toolkit > Default Runtime Theme Fileから新規作成できます。
この辺りの詳細は以下の記事にもまとめていますので、必要に応じて参照してください。
TSSファイルを作る
次に、UnityDefaultRuntimeThemeを継承したTSSを作成します。 TSSファイルはCreate > UI Toolkit > TSS Theme Fileから作成します。
作成したらこのTSSファイルのInspectorから、Inherited Themesに前節のUnityDefaultRuntimeTheme.tssを追加してApplyします。

するとTSSファイルに以下が書き込まれて、UnityDefaultRuntimeTheme.tssを継承できていることがわかります。
@import url("/Assets/UI Toolkit/UnityThemes/UnityDefaultRuntimeTheme.tss");
Inspectorからではなく直接上記のように記述してもOKです。
独自のスタイルを定義したUSSを作ってTSSにインポート
次に、適用したいスタイルを定義したUSSを作成します。
今回は以下のように適当にLabelのスタイルを変更したUSSを作成しました。
Label { background-color: antiquewhite; color: black; -unity-font-style: bold; -unity-text-align: middle-center; }
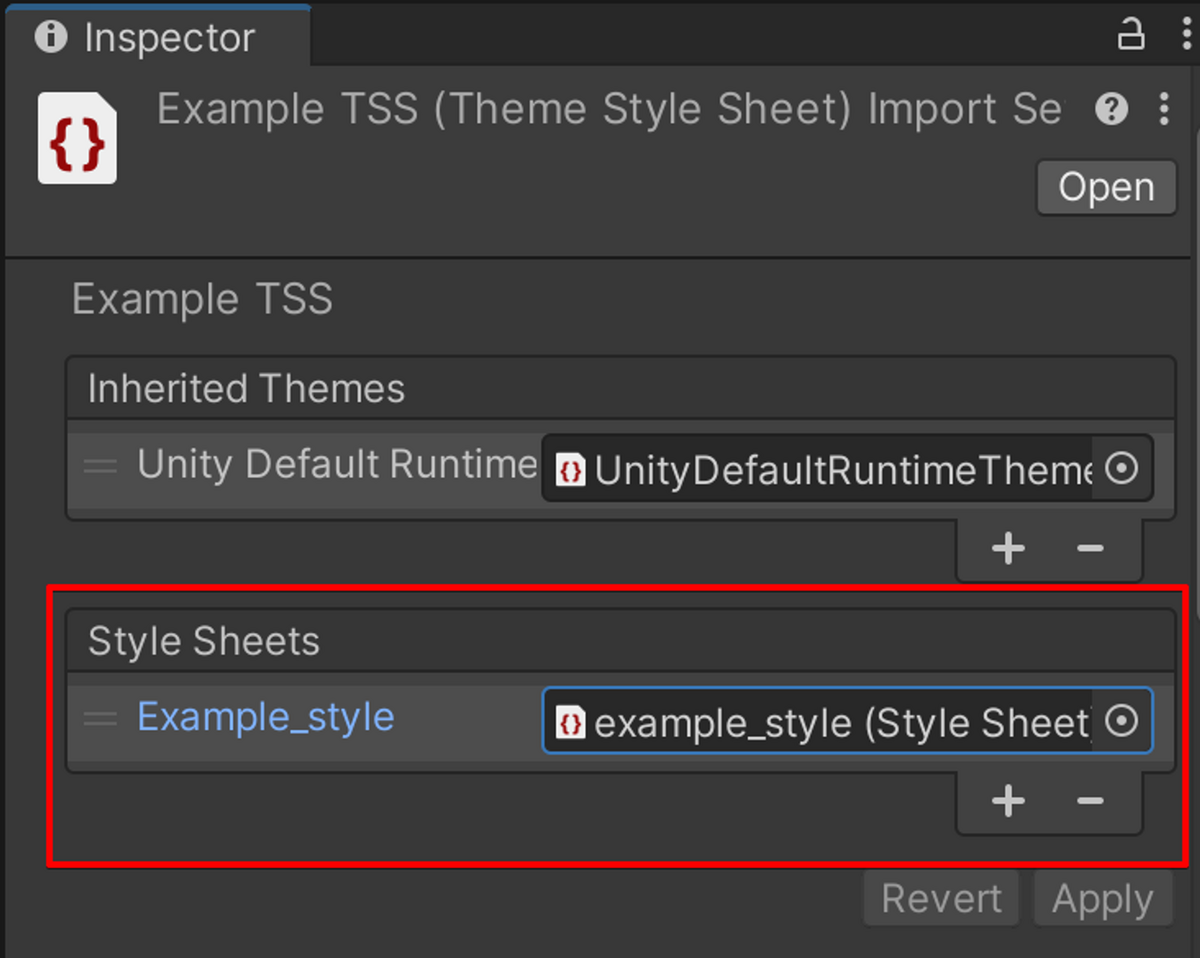
USSを作成したら、前節のTSSファイルのInspectorのStyle Sheetsにこれを追加してApplyします。

これで、TSSファイルの中身が以下のように変更され、USSがインポートされました。
@import url("/Assets/UI Toolkit/UnityThemes/UnityDefaultRuntimeTheme.tss"); @import url("example_style.uss");
UIBuilderで確認する
それでは次に作成したテーマをUI Builderで確認します。
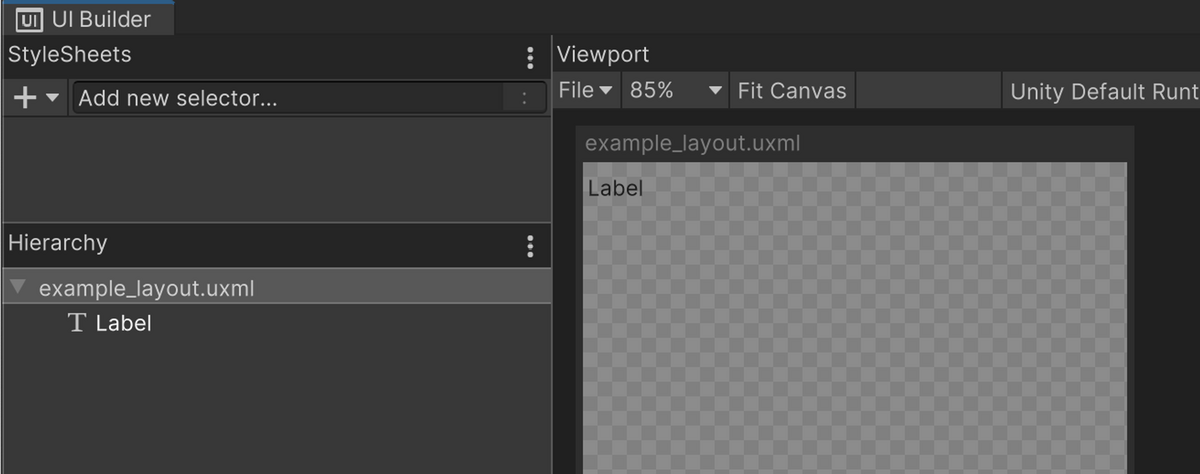
Create > UI Toolkit > UI Documentから新しくUXMLファイルを作成し、ダブルクリックしてUI Builderを開きます。
今回はLabelのスタイルを独自定義したので、Labelを一つだけ配置しておきます。

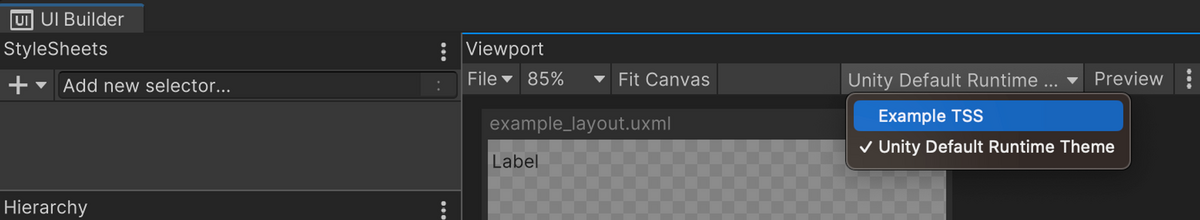
次に、テーマを先ほど作ったものに変えます。
テーマは下図のようにViewportセクションのツールバーから変更できます。

自身で作成したTSSのファイル名を選択すると、そのテーマが適用されます。
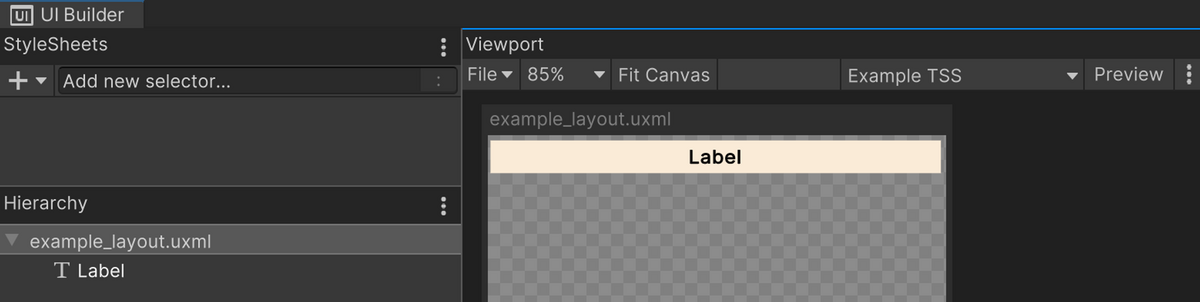
今回の適用結果は下図の通りです。

Labelにテーマが適用されていることを確認できました。
適用する
それでは最後にこのテーマをランタイムのUIの適用してみます。
ランタイムのUIを表示するために、GameObjectにUI Documentをアタッチして、PanelSettingsアセットをアサインします。
この辺りのフローは以下の記事にまとめていますので、必要に応じて参照してください。
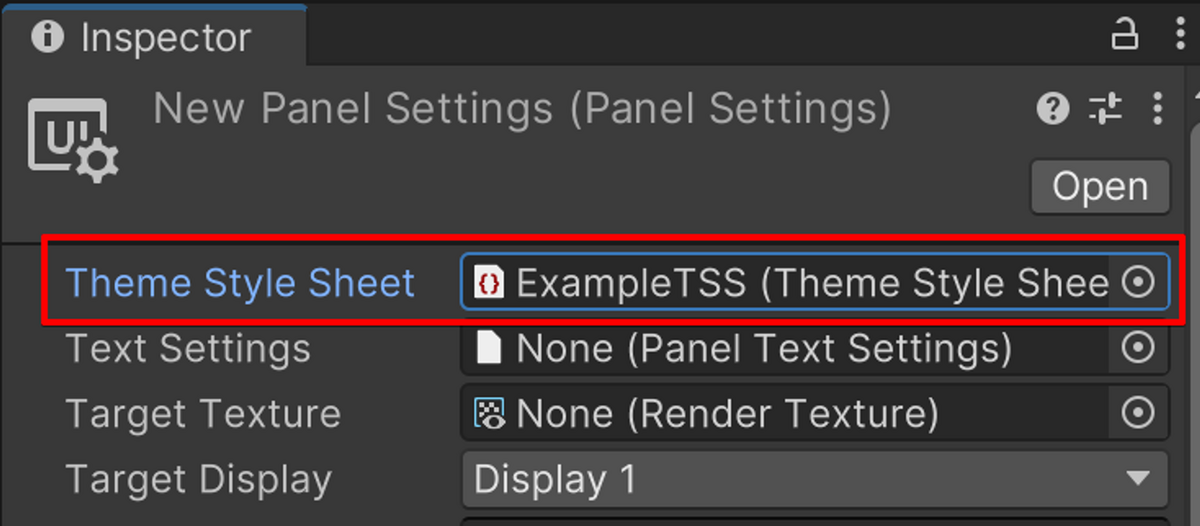
Panel SettingsのInspectorにはTheme Style Sheetが設定できるので、これに本記事で作成したTSSファイルをアサインします。

あとはUI DocumentのSource Assetに前節のUXMLファイルをアサインすることで、シーン上にテーマが適用されたUIを表示することができます。

スクリプトからもテーマを変えることができます。
using UnityEngine; using UnityEngine.UIElements; public class Example : MonoBehaviour { public UIDocument document; public ThemeStyleSheet themeStyleSheet1; public ThemeStyleSheet themeStyleSheet2; private void Update() { if (Input.GetKeyDown(KeyCode.Alpha1)) document.panelSettings.themeStyleSheet = themeStyleSheet1; if (Input.GetKeyDown(KeyCode.Alpha2)) document.panelSettings.themeStyleSheet = themeStyleSheet2; } }