UnityのUI Toolkitで画像を9スライスして使う方法です。
Unity 2022.2.19
画像を9スライスする
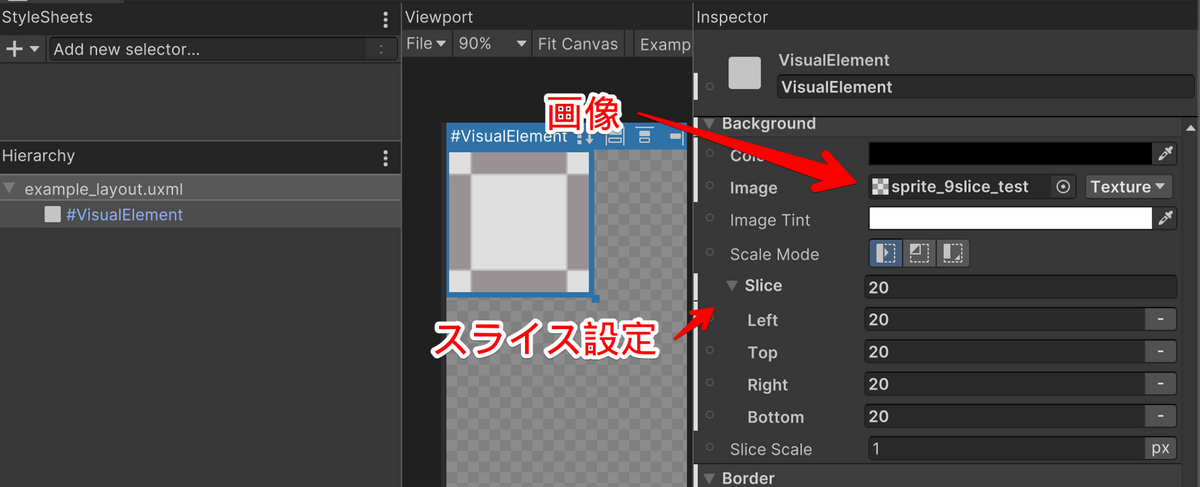
画像を9スライスするには、UI BuilderでVisualElementを作成し、BackgroundのImageに画像を設定して、Sliceに値を入力します。

上図は、下図の60x60の画像をスライス設定して表示したものです。

上下左右それぞれ20pxの部分でスライスされていることを確認できます。
Spriteを使う場合
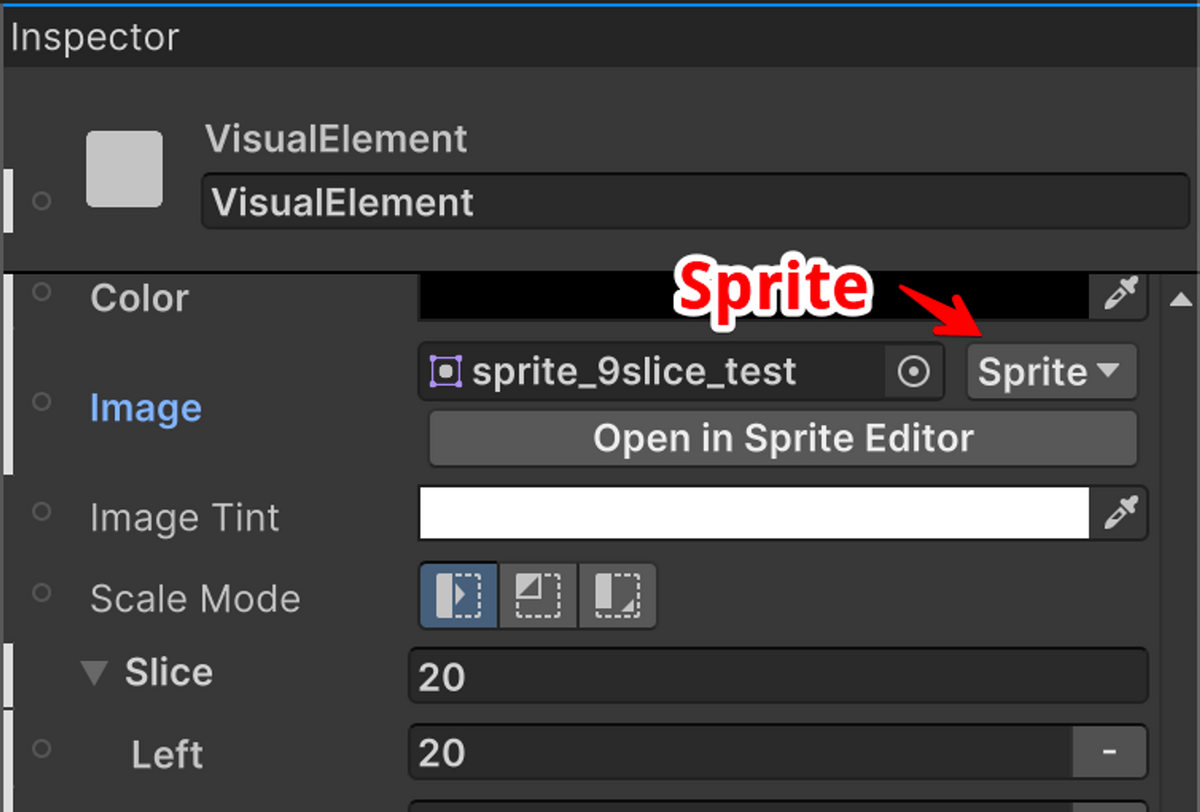
前節ではTexture2Dアセットを設定しましたが、Texture2Dの代わりにSpriteを使うこともできます。

SpriteはSprite Editorを使うことでSprite自身にスライスの設定ができます。
この設定はUI Toolkitでもそのまま有効な設定として使うことができます。
もしSprite自身にもスライスの設定をしつつUI Toolkitでもスライス設定をした場合には、UI Toolkitの設定が優先される挙動になります。
USSで設定する方法
USSでは以下のプロパティを使ってスライス設定できます。
-unity-slice-left -unity-slice-right -unity-slice-top -unity-slice-bottom -unity-slice-scale
注意点
注意点として、従来(uGUI)のSprite設定による9スライスと違い、UI Toolkitの設定値はUXMLあるいはUSSに紐づきます。
したがって、同じ画像であってもUXMLやUSSが異なれば、違うスライス設定が適用されます。