ノードベースで簡単にシェーダを作ることができるShader Graphの使い方をまとめました。
- Shader Graphとは?
- インストール
- シェーダアセットの作り方
- NodeとPort
- 簡単なシェーダを作ってみる
- Blackboardで変数を管理する
- ノードには色々な種類がある
- Sub-graphで処理の一部をモジュール化する
- プレビューのメッシュを変更する
- 参考
Unity2019.1.0
Shader Graphとは?
Shader Graphはノードベースでシェーダを作ることができる機能です。
ノードベースとは、下図のように「ノード」と呼ばれるブロックを線で繋げてシェーダを作っていく手法です。

ノードベースでシェーダを組み立てるため、シェーダプログラミングの知識がなくてもシェーダを作れます。
これにより、アーティストも簡単に自前のシェーダを作ることができます。
またShader Graphはこれまでプレビュー版という位置づけでしたが、Unity2019で晴れてProduction Readyとなりました。
インストール
Shader Graphを使うにはScriptable Render Pipeline(SRP)の設定がされている必要があります。
これについてはLWRPの記事で説明していますのでこちらを参照してください。
LWRPはSRPのプリセットなので、ひとまずシェーダグラフを使ってみたいという方は上記の記事の通りLWRPを設定してみてください。
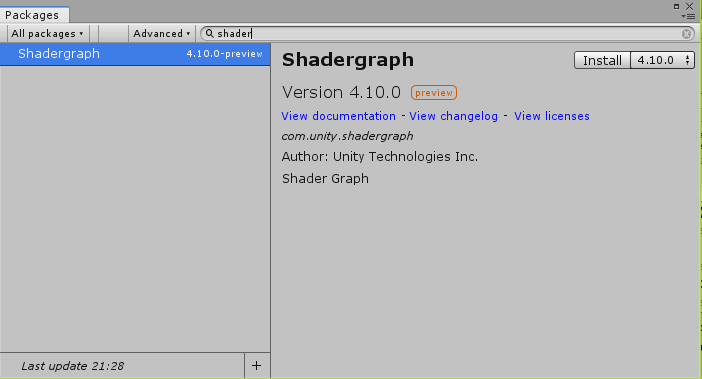
さてSRPの設定をしたら、次にShader GraphをPackage Manager経由でインストールします。

PackageManagerの使い方は以下の記事にまとめていますので、必要に応じて参照してください。
これでインストールは完了です。
ちなみにもしSRPを設定しないままShader Graphを使おうとするとプレビューがピンク色になってしまいます。

シェーダアセットの作り方
Shader Graphでシェーダを作るにはまずシェーダアセットを作ります。
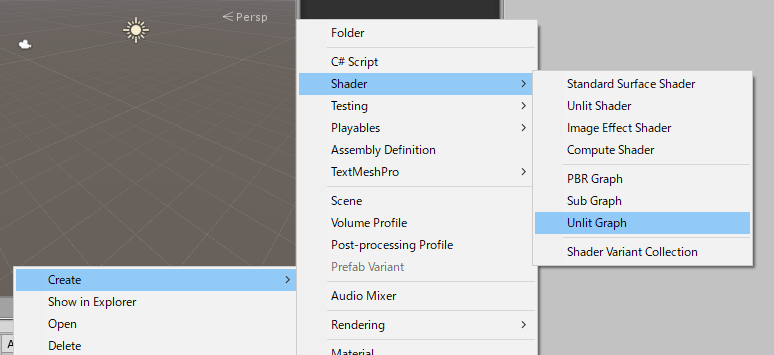
Projectビューで右クリック > Create > Shader > PBR Graphを選択します。

これでシェーダが作られました。
アセットをダブルクリックしたり、InspectorのOpen Shader Editorボタンを押すとShader Graphウィンドウが開かれます。

まだ色などが設定されていないので、シンプルな見た目になっています。
ちなみにライティング計算なしのシェーダを作りたい場合はPBR GraphではなくUnlit Graphを使います。

NodeとPort
次にShader Graphで使われる用語を簡単に説明します。
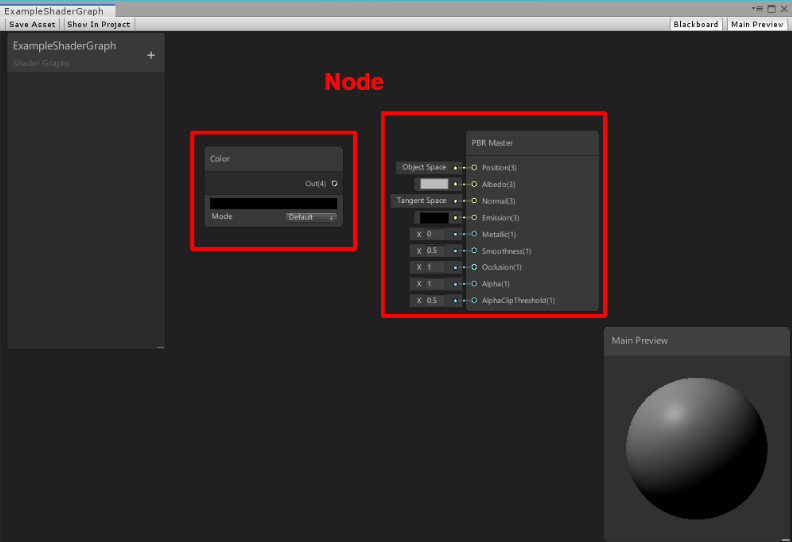
まず、各処理単位を表す矩形をNodeといいます。

PBR Masterと書かれているものはMaster Nodeと呼ばれる特別なNodeです。
シェーダグラフでは色々なNodeを最終的にMaster Nodeにつなげることで効果を反映します。
Nodeの右側や左側にある小さい円はPortと呼ばれます。
ここからドラッグを行うことでNode同士を繋げることができます。

簡単なシェーダを作ってみる
それでは簡単にシェーダを作ってみます。
まずはアルベドの色をColor Nodeから取得します。
Nodeの作成メニューは右クリック > Create Nodeを選択するか、スペースを押下することで開けます。
Color Nodeを検索して作成します。

あとは好きな色を設定してAlbedoにつなぐだけです。

右下のプレビューを見ると、設定した色が反映されていることが確認できます。
次にノーマルマップを適用してみます。
Colorノードを作ったのと同じ要領でSample Texture 2Dノードを作成し、TypeをNormalに設定します。
作成出来たらTextureポートにノーマルマップを設定し、OutポートとMasterノードのNormalをつなぎます。

ノーマルマップが反映され、凹凸が表現できました。
最後に左上のSave Assetをクリックすれば、シェーダが保存されます。
Blackboardで変数を管理する
次にBlackboardという機能について説明します。
Blackboardとはこの部分のことです。

これを使うとマテリアルから設定するプロパティを作成できます。
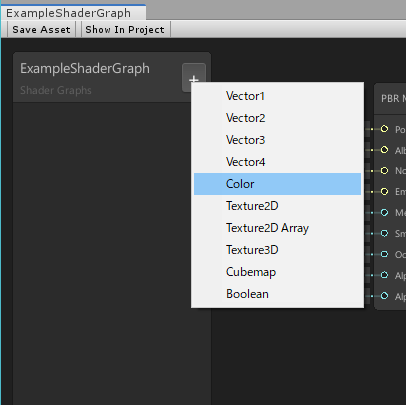
ためしにBlackboard右上の+ボタンからColor型のプロパティを追加してみます。

このシェーダをアサインしたマテリアルのInspectorを見てみると、プロパティが追加されていることがわかります。

このプロパティをShader Graphで使うには、Blackboardからドラッグ&ドロップします。
これでNodeができるので、あとはPortを繋げればOKです。

ノードには色々な種類がある
Shader Graphでは前節で紹介した以外にもいろんなNodeがあらかじめ用意されています。
全部紹介すると長くなるので割愛しますが、ノードの一覧はこちらのページで見ることができます。
ノイズとかまであらかじめ用意されていて面白いです。
またカスタムのNodeを作ることもできますが、これは別の記事で紹介します。
Sub-graphで処理の一部をモジュール化する
Sub-graphを使うと処理の一部を別のAssetとして切り出してモジュール化できます。
Sub-graphを作るにはProjectビューで右クリック > Create > Shader > Sub Graphを選択します。

Asset名はExampleSubGraphとしておきます。
ダブルクリックで開くと次のような画面になります。

ここでAdd Slotを一回押すとOutputというスロットが追加されます。
ここに接続された結果がSub-graphのアウトプットとなります。
今回は試しに赤色のColor Nodeを接続してみます。

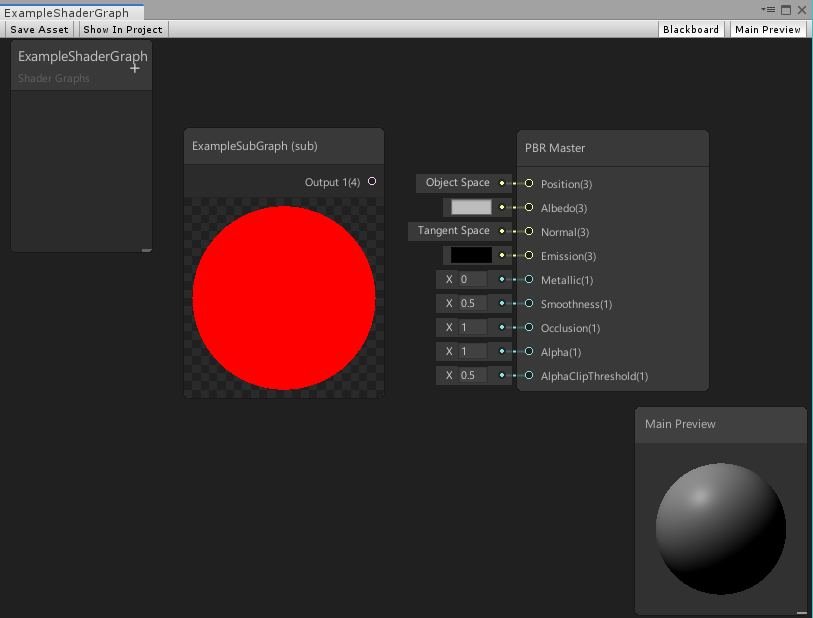
これを保存し、今度は前節で作ったシェーダを開きます。
スペースキーを押下し、先ほどのSub-graph名「ExampleSubGraph」を検索、作成します。

Sub-graphのアウトプットとして設定した通り赤色が得られていることが確認できました。
プレビューのメッシュを変更する
最後に小ネタとして、右下のプレビューのメッシュは変更することができます。
方法としてはプレビューウィンドウ内で右クリックして好きなメッシュを選択するだけです。

また、Custom Meshを選ぶと組み込み以外のメッシュも選択することができます。