Boltのビジュアルスクリプティングツールとしての立ち位置と基本的な使い方についてまとめました。
Unity2019.3.5
Bolt 1.4.12
はじめに
まず初めにBoltの概要とビジュアルスクリプティングツールとしての立ち位置、
またBoltとは別にUnityが開発しているビジュアルスクリプティングツールについてまとめます。
Boltとは?
BoltはUnityで使えるビジュアルスクリプティングツールです。
元々はAsset Storeで販売されているサードパーティ製のツールだったのですが、
Unityにより製品を買収されたことが2020年5月に発表されました。
また現在はメジャーアップデートバージョンであるBolt2が開発中となっています。
Boltを購入済みのユーザはBolt2が無償で入手できることになっています。
完全に無料で使えるようになりました(詳細は次節)。
【追記】無料化が発表されました!
Boltは買収後も有料で販売されていたのですが、2020年7月22日に無料化が発表されました。
さらに2020年5月4日(買収の発表日)以降に購入した方は返金が受けられるようです。
ビジュアルスクリプティングツールの分類とBoltの立ち位置
さて単にビジュアルスクリプティングツールと言ってもその定義は結構曖昧で、
世の中にあるビジュアルスクリプティングツールはその目的に応じて以下の種類に分類できます。
- 汎用的ないわゆるビジュアルスクリプティングツール
- ステートマシンを構築するためのツール
- ビヘイビアツリーを構築するためのツール
一個目のいわゆるビジュアルスクリプティングは本来プログラムで書く処理を視覚的に組み立てることのできる機能で、BoltではこれをFlow Graphsと呼んでいます。
他のアセットだとFlow Canvasなどがこれに当たります。
2個目のステートマシンについては、いわゆる有限ステートマシンを視覚的に組み立てるためのものです。
有限ステートマシンについては以下の記事にまとめていますので、必要に応じて参照してください。
Boltはこのステートマシンもサポートしています。
他のアセットだとPlay MakerとかNode Canvasに同等の機能が実装されています。
最後のビヘイビアツリーはAIを作るときによく使われるツールです。
これは現時点のバージョンのBoltではサポートしていない機能となっており、
実装されているアセットとしてはNode CanvasやBehavior Designerがあります。
ちなみにBehavior Designerについては当ブログでもいくつか記事をまとめています。
DOTSベースのビジュアルスクリプティングツールはどうなったの?
さてUnityでビジュアルスクリプティングといえば、
去年のUnite2019でUnityは現在ビジュアルスクリプティングツールを開発中で、
この時点ではUnity2020.1でプレビューリリース予定であると発表されました。
Boltの買収によりこの件はどうなったのかな?と思い調べたところ下記の記事でまとめてくださっていました。
どうやらこのビジュアルスクリプティングツールも引き続き開発は行われており、
Unity内製のツールはDOTS用、Boltは非DOTS用という棲み分けになるようです。
インストールと初期設定
さてそれでは実際にBoltを使ってみます。
インストール
BoltはAsset Storeのアセットなので以下のページからダウンロードしてパッケージをインポートします。
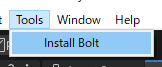
インポートが完了したら、Tools > Install Boltからインストールを行います。

これにより設定されている.NETのバージョンに対応したBoltがインストールされます。
もし自分で選択したい場合はInstall Boltフォルダ内にあるunitypackageを直接インポートしてもOKです。
下記のウィンドウが表示されたらインストール完了です。

初期設定
インストールが完了したら初期設定を行う必要があります。
初期設定を開始するには前節のインストール完了時のウィンドウからNextボタンを押します。
閉じてしまった場合にはTools > Bolt > Setup Wizard…から開けます。
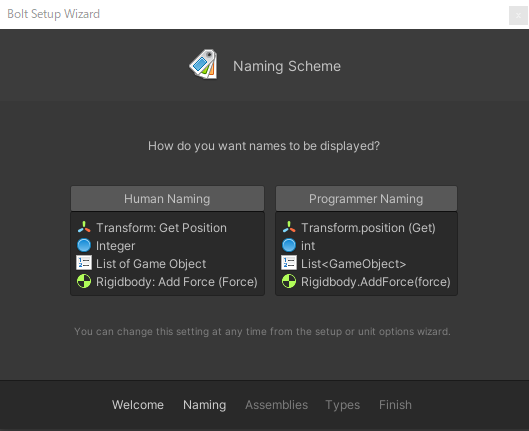
まずは命名規則を選択します。

Programmer Namingは.NETやUnityのクラス名に即した命名、Human Namingは非プログラマでもわかりやすい命名になります。
エンジニアとしてはProgrammer Namingの方がわかりやすい気もしますが、
Boltを使うのはエンジニアだけじゃないのでここはHuman Namingにして進めてみます。
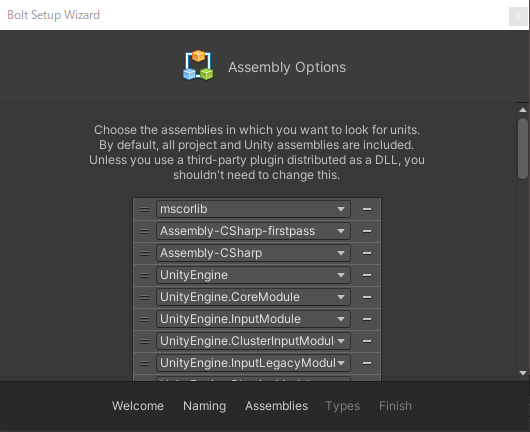
次の設定項目はアセンブリの参照設定です。

サードパーティのBoltインテグレーションを入れる場合に設定するみたいですが、
とりあえずは不要なのとどうせ後から設定できるのでデフォルトのまま飛ばします。
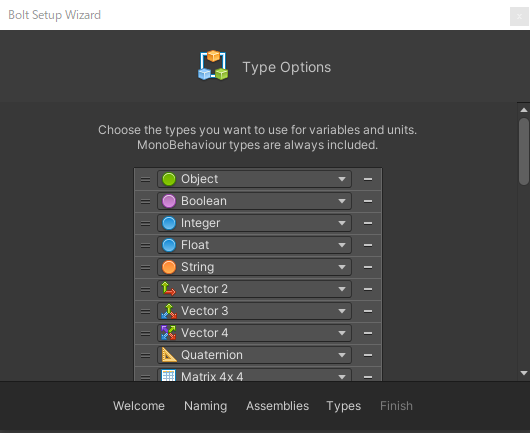
次はBoltで使用するクラスや構造体の型を指定するページです。

独自の型を使用したい場合は登録するようですがこれもとりあえずはスキップします。
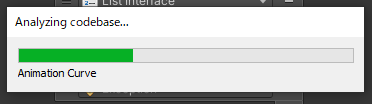
プログレスバーが出るのでしばらく待てば初期設定完了です。
Flow Graphsを使う
それでは次に実際にFlow Graphを使ってみます。
まず準備として適当なシーンに適当にGameObjectを生成しておきます。

Flow Graphを作る
Flow Graphを作るにはまず先ほど作ったGameObjectにFlow Machineをアタッチします。
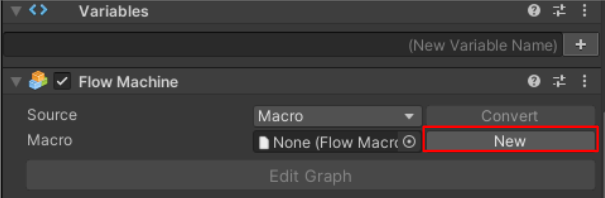
Flow MachineとVariablesというスクリプトがアタッチされたことを確認します。
次にFlow MachineのMacroフィールドのNewボタンを押してMacroを作ります。

このMacroはFlow Graphの情報を保持するScriptableObjectであり、Assets > Create > Bolt > State Macroからも作成できます。
Macroが作成出来たらFlow MachineコンポーネントかMacroアセットのInspectorからEdit Graphを押下します。
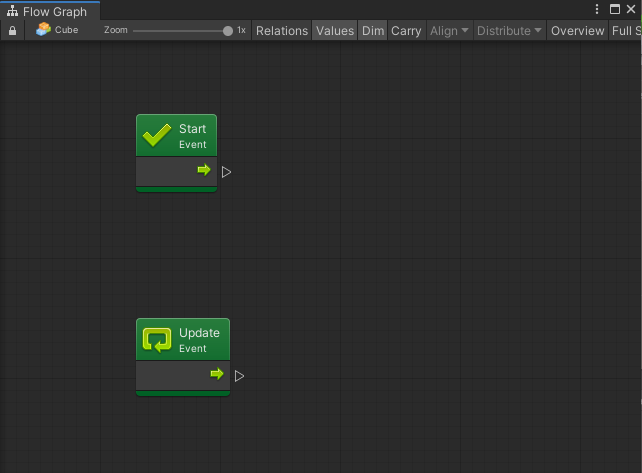
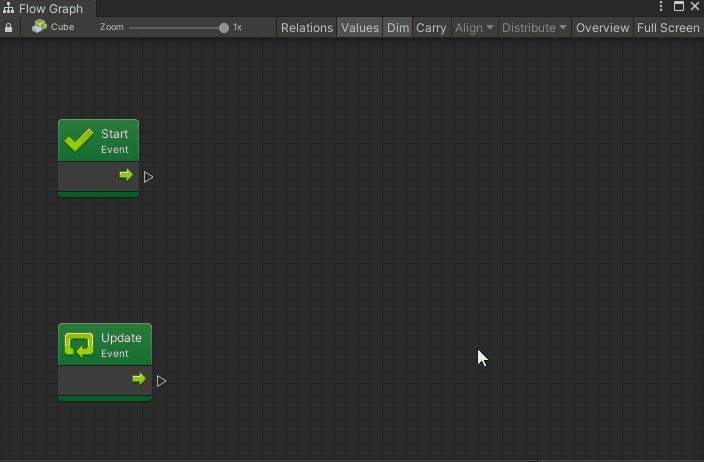
以下のような初期状態のFlow Graphが作れたらOKです。

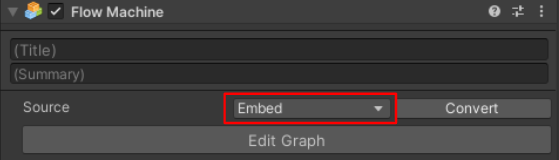
ちなみにFlow MachineのSourceをMacroではなくEmbedにするとGraphの情報が組み込まれます。
すなわちScriptableObjectではなくSceneやPrefabに保存されます。

Embedにするとシーン上のオブジェクトを参照できるというメリットがありますが、
Macroのように独立したアセットにはならないため使いまわしたりすることはできなくなります。
簡単な処理を作成する
続いて簡単な処理を作成していきます。
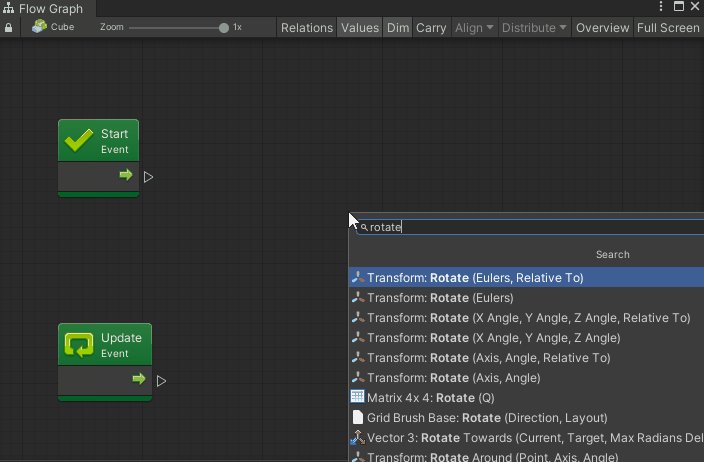
まずGraph上の空いている場所で右クリックして検索窓を表示します。
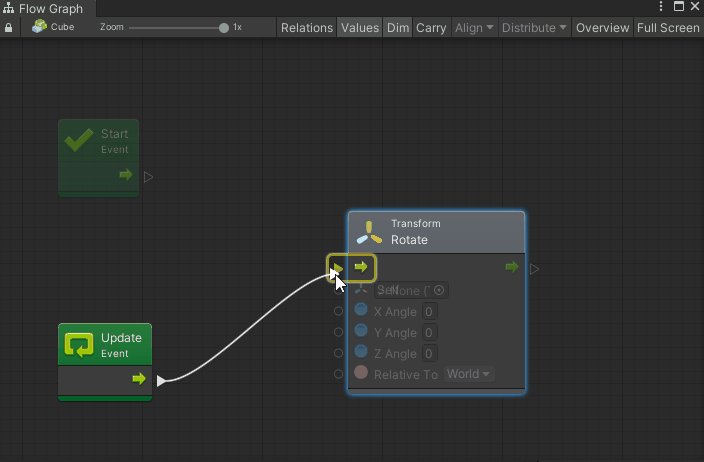
そこにRotateと入力してRotateユニットを作成します。
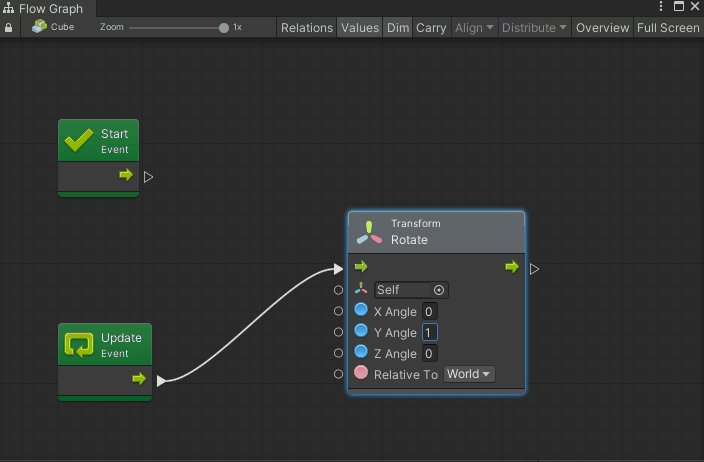
さらにUpdateユニットの出力コントロールポートとRatateユニットの入力コントロールポートを繋ぎます。
加えてRotateユニットのY Angleの値を1に設定します。

これで「Updateの度にY軸中心に1度ずつ回転する」という処理ができました。
再生すると対象のGameObjectが回転することを確認できます。

続いて理解を深めるためにもう少し色々なユニットを使ってみます。
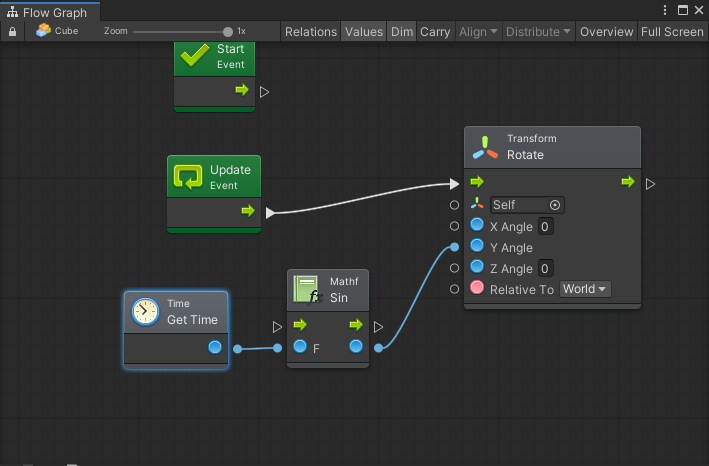
下図のようにGet TimeユニットとSinユニットをRotateユニットのY Angleに接続します。

これにより「開始から現在までの秒数の正弦(sin)の値」が回転値として設定されます。
sinの性質上、この値は-1~1の間を行ったり来たりするので、下図のような結果が得られます。

このように様々なユニットを組み合わせて処理を作っていくのがFlow Graphの基本になります。
State Graphsを使ってみる
次にState Graphを使ってみます。
まず準備としてFlow Graphのときと同様に適当にGameObjectを生成しておきます。

State Graphを作る
State Graphを作るにはまず先ほど作ったGameObjectにState Machineをアタッチします。
State MachineとVariablesというスクリプトがアタッチされることを確認します。
次にFlow Machineのときと同様にState MachineのMacroフィールドのNewボタンを押してMacroを作ります。
Macroが作れたらState MachineコンポーネントかMacroアセットのInspectorからEdit Graphを押下します。
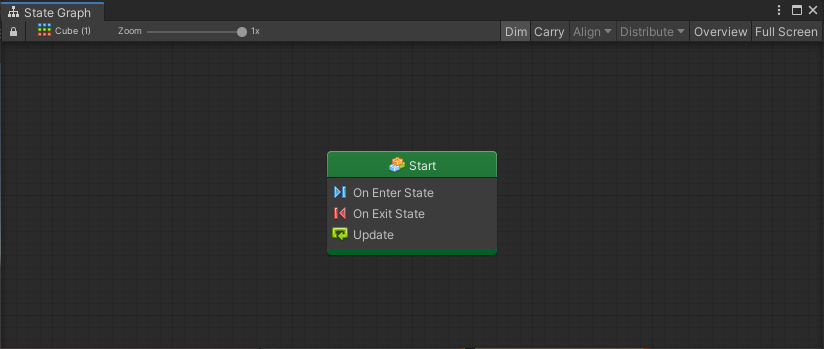
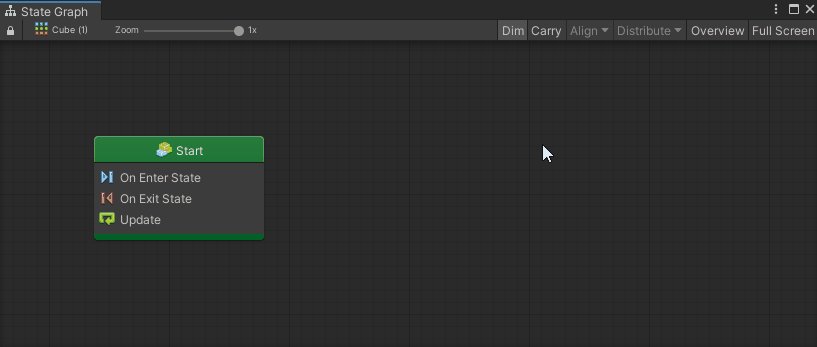
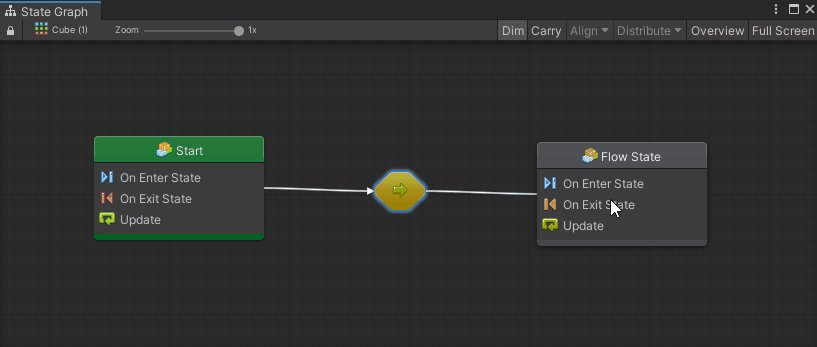
以下のような初期状態のState Graphが作れたらOKです。

簡単な処理を作成する
続いて簡単な処理を作成していきます。
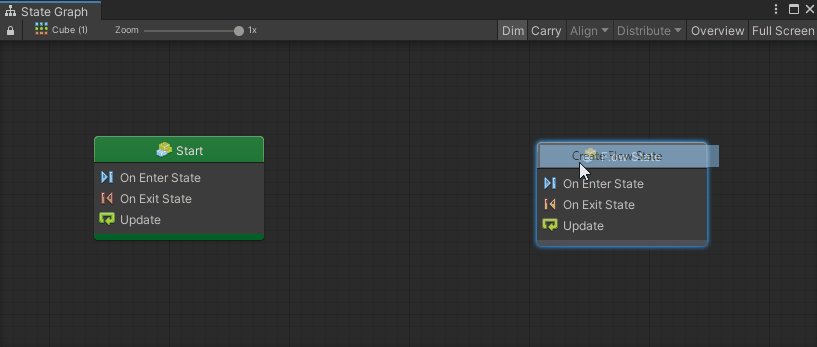
まず空いている領域で右クリックをし、Create Flow Stateを選択して新しくステートユニットを生成します。
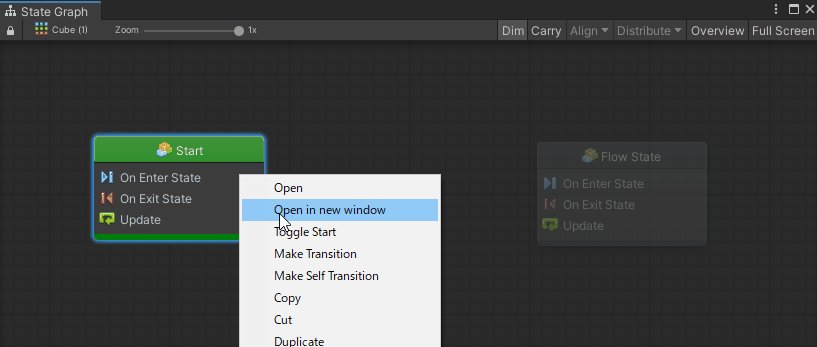
次にStartステートユニット上で右クリックし、Make Transitionメニューを選択してFlow Stateユニットに遷移を繋げます。

これで、初期状態であるStartと、そこから何らかの条件でFlow Stateに遷移するグラフを作ることができました。
次にこの遷移するための「何らかの条件」を作っていきます。
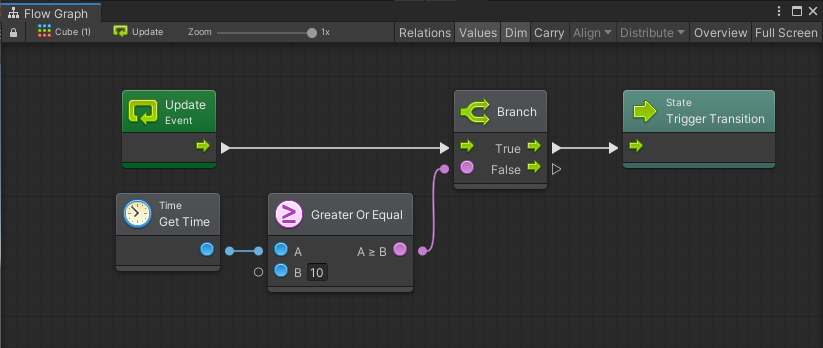
先ほど作った遷移ユニットをダブルクリックすると遷移条件をグラフで作成できるので、以下のようにグラフを組みます。

これは「再生開始からの時間が10秒を超えたら遷移させる」という条件になります。
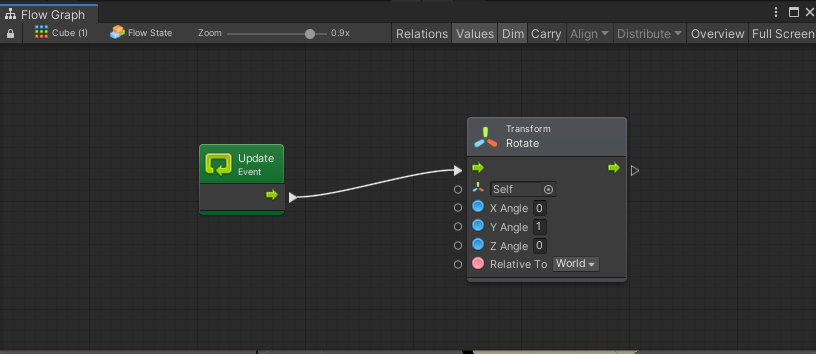
次に右上のGameObject名のボタンから元のグラフに戻り、今度はFlow Stateをダブルクリックしてこの状態における振る舞いを定義します。
今回は以下のようにただ回転するだけのグラフを作成しました。

さてここまでで、State GraphとFlow Graphを使って「再生から10秒経ったら回転を始める」という処理を作成できました。
再生すると以下のようにGameObjectが途中から回転しだすことが確認できます。