UnityでTimelineアニメーションを作る際の効率的な作り方についてまとめました。
またこの内容に関連して、個人で公開していたOSS「UnityUIPlayables」をPublic Archiveにしたのでその話も踏まえてまとめます。
Timelineアニメーションの二つの作り方
まず、UnityでTimelineを使ってアニメーションをつけるには、大きく分けて二つの方法があります。
キーフレームアニメーション
一つ目はキーフレームアニメーションです。
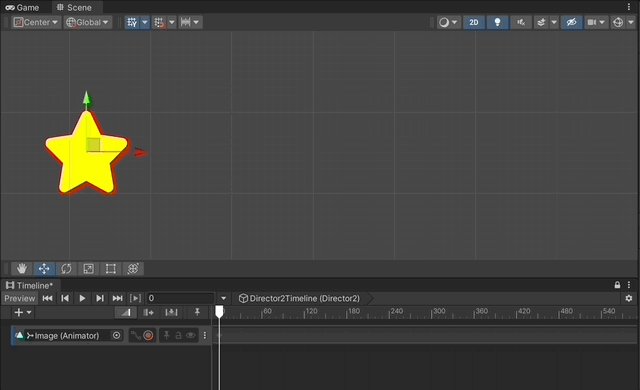
キーフレームアニメーションでは、下図のように指定したフレーム(=キーフレーム)における対象の座標や色などの情報を指定していきます。
直感的にアニメーションをつけられるので、AfterEffects など他のアニメーション用ツールでもよく使われるポピュラーな方法になっています。

いろんな記事でわかりやすく説明されているため本記事では細かくは説明しませんが、Timelineでキーフレームアニメーションをつける手順は以下の通りです。
- TimelineウィンドウにアニメーションをつけたいGameObjectをドラッグ&ドロップ
- Animation Trackを作る
- レコードボタンを押下してレコーディング状態にする
- 対象のGameObject(のコンポーネント)に変更を加えてキーフレームを打つ
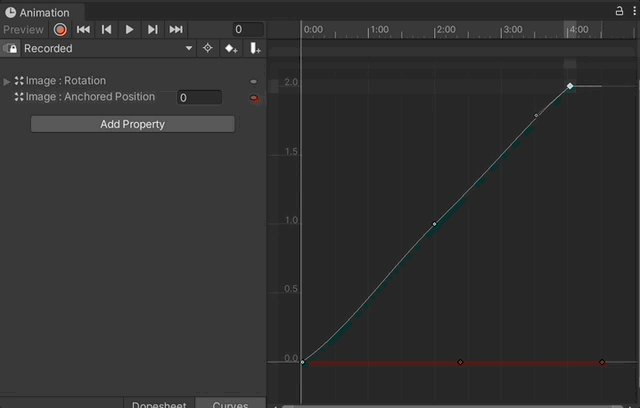
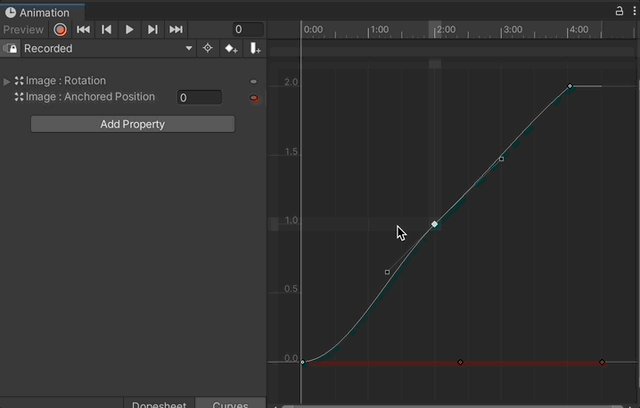
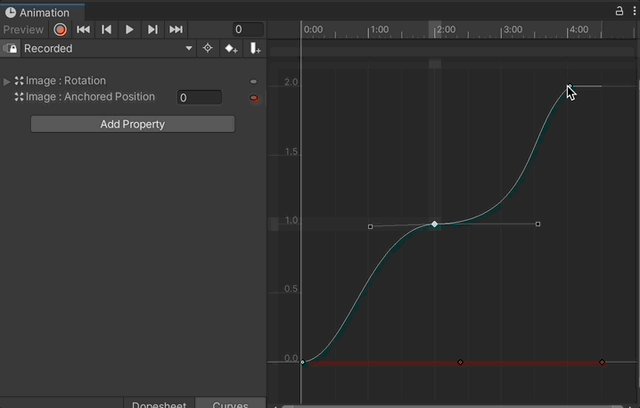
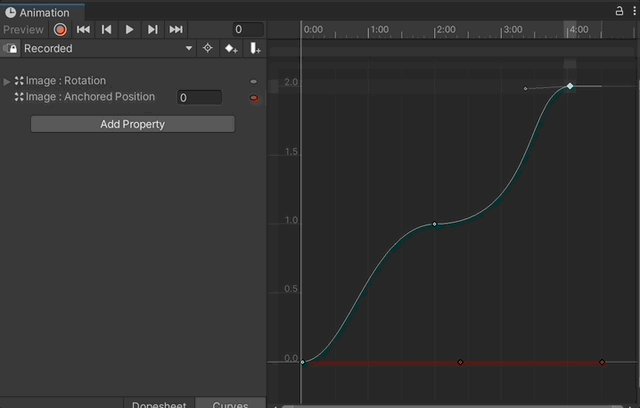
さらにクリップをダブルクリックすると、アニメーションエディタウィンドウが開かれ、アニメーションカーブを詳細に編集することができます。
Curvesタブを開いたらAキーやFキーを押すとカーブがいい感じに表示されるので、これだけは覚えておきましょう。

なおこのアニメーションカーブエディタは結構昔のUnityからある機能で使いづらさがあるのですが、後述するCurvifyというアセットを使うと使いづらさが解消されるのでオススメです。
カスタムトラックを使う
Timelineでアニメーションをつけるもう一つの方法はカスタムトラックを使う方法です。
キーフレームアニメーションを使う代わりにタイムラインのクリップを使ってアニメーションの期間などを設定します。

この機能は標準では実装されていないため、自身で実装するか世の中にあるサードパーティの実装を使用する必要があります。
僕も Unity UI Playables というライブラリを数年前に公開しています。
ただし後述しますが、思うところがありこのライブラリはPublic Archiveにしました。
公開はしているので引き続き使えますが、メンテナンスの予定はありません。
キーフレームアニメーションとカスタムトラックのメリット・デメリット
次に、上述の二つの作り方、つまりキーフレームアニメーションとカスタムトラックのメリットとデメリットについて比較します。
まずキーフレームアニメーションのメリットは、After Effects やその他の一般的なキーフレームアニメーションエディタと同じように扱えることです。
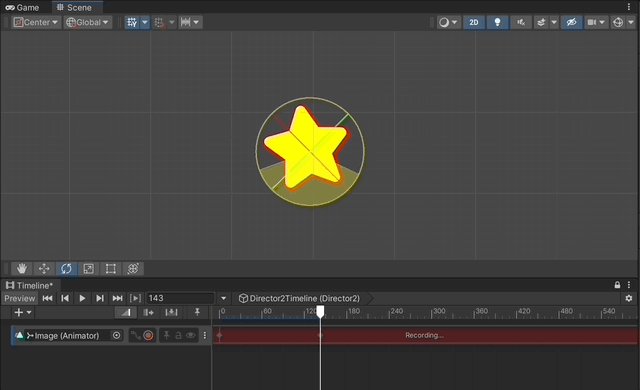
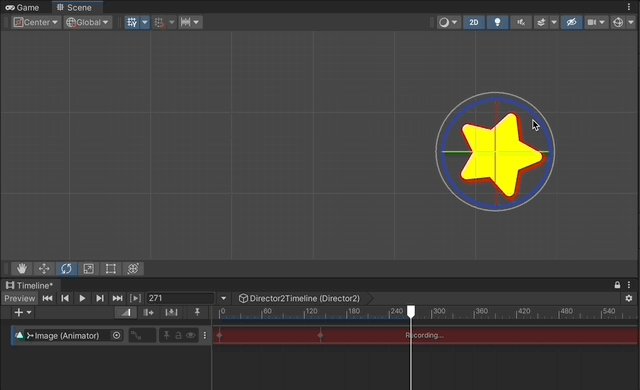
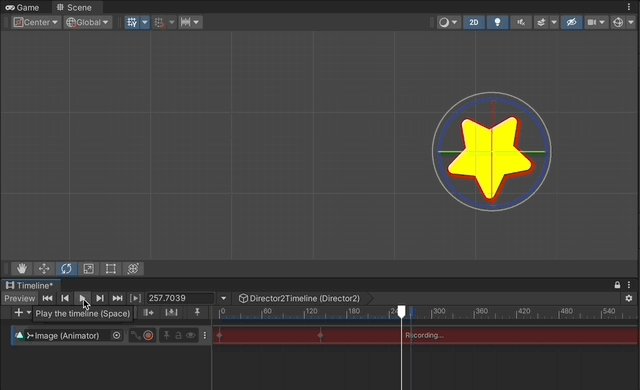
下図のように、実際にアニメーション対象をシーンビューで動かしながらキーフレームを打つという直感的なワークフローを採ることができます。

デメリットとしてはアニメーションカーブ(ベジェ曲線)の設定がやりづらいという点があります。
しかしこれについては後述のCurvifyのようなアセットを使用することで解決できます。
次にカスタムトラックのメリットについては、キーフレームアニメーションに馴染みがない方でもとっつきやすいという点があります。
Timelineで他のトラックのクリップを使ったことがあれば、だいたい使い方はわかります。
デメリットとしては以下の点が挙げられます。
- キーフレームアニメーションのようにシーンビューで対象を動かしながら値を設定する、と言ったことができない
- 複雑なアニメーションをつけようとするとトラックやクリップが多くなり管理が煩雑になる
- 慣れてくると結局キーフレームアニメーションの方が使いやすい
これらの点から、個人的にはキーフレームアニメーションをお勧めします。
Unity UI Playables についても、リリースした当時は僕自身キーフレームアニメーションについて勉強不足でしたが、現在は考えが上記のように変化したためアーカイブしました。
また、Unity UI Playables をリリースした当時は同じようなライブラリが存在しませんでしたが、今は他にもいくつかあるようなので、使いたい方はそちらを検討するという選択肢も出てきたというのも一つの理由です。
Curvifyのススメ
さて前述の通り、キーフレームアニメーションのデメリットとして、カーブ形状を設定しづらいという点があります。
カーブを編集する際には下図のようにハンドルを操作して一つ一つ調整していく必要があります。

これに対して Curvify というアセットを使うと、下図のようにカーブのプリセットを選択するだけでキーフレームにその形状を適用できます。

アニメーションを作る時には無数のキーフレームを編集することになるので、これは大きな効率化となります。
また、TimelineだけでなくParticleSystemやTimelineを使わないAnimationにも使うことができます。
Curvifyについては以下の記事にまとめていますので、必要に応じて参照してください。