VSCodeでLuaエディタlua-language-serverを使う方法についてまとめました。
VSCode 1.55.1
lua-language-server?
lua-language-serverはオープンソースのLuaのエディタです。
VSCodeの拡張機能として提供されています。
本記事ではこれを導入してLuaの開発環境を構築します。
導入
Visual Studio Codeをインストールしていない場合には以下からダウンロードしてインストールします。
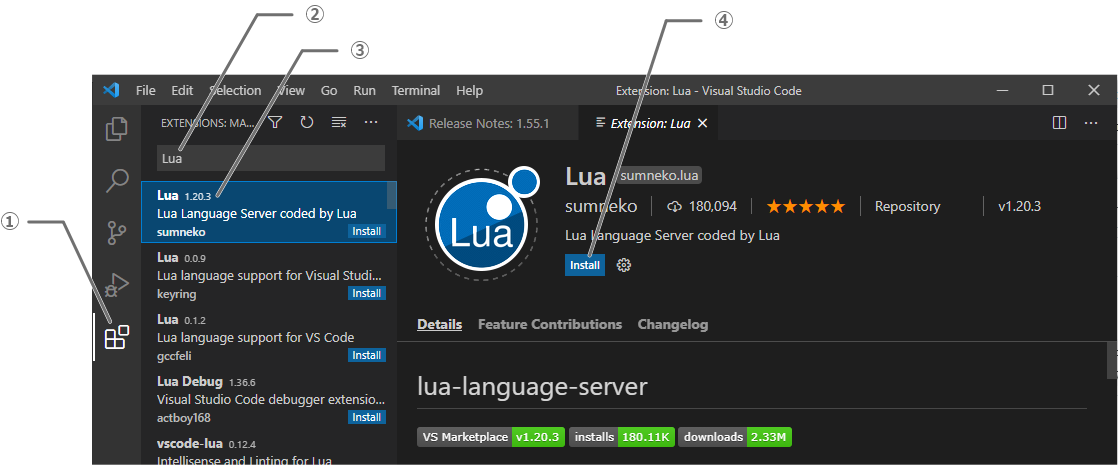
Visual Studio Codeを開いたら以下の手順でlua-language-serverを追加します。

次にFile > Open FolderからLuaスクリプトの入っているフォルダを開きます。
Luaファイルのシンタックスハイライトが効いていれば導入完了です。
Ctrlを押しながら変数をクリックすると定義に飛べたり、
カーソルを合わせると詳細が表示されたり、右クリックからリネームできたりします。
Emmyアノテーションについて
lua-language-serverの特徴的な機能としてEmmyアノテーションがあります。
以下のようにクラスや変数、関数などの情報をアノテーションの形で付与できる機能です。
---@class Vector2 @クラスの型を定義できる ---@field public y number @フィールドを定義できる(このクラスに存在しなくても) local Vector2 = { ---@type number @フィールドの型を定義できる x = 0; ---@param self table @引数の型を定義できる log = function(self) print(string.format("{%d, %d}", self.x, self.y)) end; ---@param x number ---@param y number ---@return Vector2 @戻り値の型を定義できる new = function(x, y) local obj = {} obj.x = x obj.y = y return obj end; } local pos1 = Vector2.new(1, 2) pos1:log() print(pos1.x) print(pos1.y)
詳細は以下のページを参照してください。
.lua以外の拡張子をluaとして認識させたい
.lua以外の拡張子をluaとして認識させるためにはファイルの関連設定を行います。
これについては以下の記事にまとめていますので、こちらを参照してください。