UnityのuGUIの描画順ルールは意外と複雑なので、描画順の制御方法をまとめます。
- 複数のCanvasを別々のカメラに映す場合はカメラの描画順に従う
- 同じカメラに映す場合はSorting Layerで描画順が決まる
- Sorting Layer内の描画順はOrder in Layerで描画順が決まる
- Sub-Canvasの描画順
- 同じCanvas内の描画順はHierarchy順
- 関連
Unity2018.4.0
複数のCanvasを別々のカメラに映す場合はカメラの描画順に従う
まず、二つのボタンを別々のCanvasに配置します。

赤いボタンをCanvasAに、青いボタンをCanvasBに配置しています。
CanvasにはRender Modeというプロパティがあり、どのCameraに映すかを指定できます。
これによりCanvasAとCanvasBを別々のCameraに映した場合、
Canvasに置かれたGUIの描画順はCameraの描画順に従います。
ちなみにRender ModeをScreen-Space Overlayにした場合には最前面に描画されます。
言い方を変えると「最後に描画されるカメラにCanvasが映るように設定した」と考えることもできます。
別々のカメラにCanvasを映す場合は上記のような挙動となりますが、
そもそもGUIを複数のカメラに映すケースは多くない気もします。
同じカメラに映す場合はSorting Layerで描画順が決まる
次に、CanvasAとCanvasBを同じカメラに映すことを考えます。
このケースではSorting LayerとOrder in Layerにより描画順を制御できます。
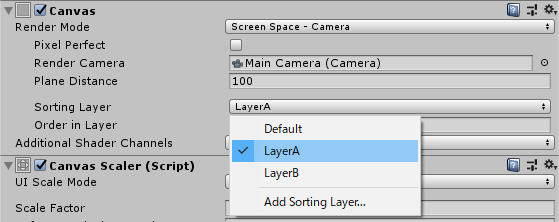
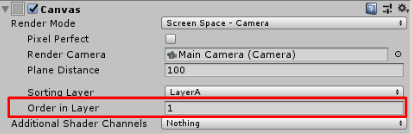
Sorting LayerはCanvasコンポーネントから設定できるプロパティです。

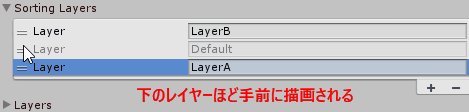
上図ではLayerAはLayerBが存在していますが、最初はDefaultしか設定されていません。
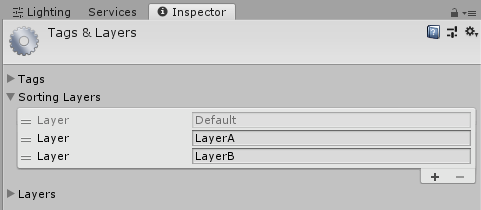
Add Sorting Layerを選択することでSorting Layer設定ウィンドウを開けます。

Sorting Layerはこのウィンドウで+ボタンを押すことで追加できます。
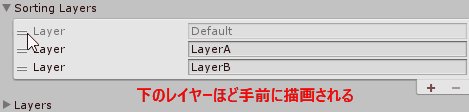
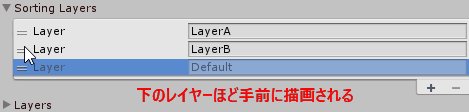
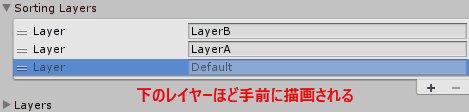
またレイヤー名の左側をドラッグすることで並び替えることもできます。
並び変えた結果、下にあるレイヤーほど手前に描画されます。

Sorting Layer内の描画順はOrder in Layerで描画順が決まる
同じSorting Layer内の描画順はOrder in Layerで指定します。

これは値が大きいほど手前に描画されます。
試しにCanvasAのOrder in Layerを編集してみます。

値が大きいときにCanvasBよりも手前に描画されていることが確認できます。
Sub-Canvasの描画順
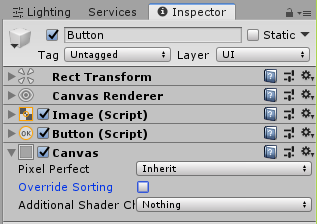
Canvas配下のGUI要素にCanvasコンポーネントを付けるとサブCanvasとなります。

サブCanvasの描画順は基本的には親のCanvasと同じになります。
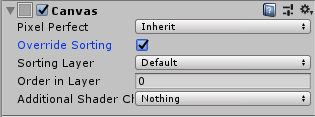
ただし、Override Sortingにチェックを入れることでSorting LayerとOrder in Layerが設定できるようになります。

この機能を使うと、親のCanvasの描画順にかかわらず、サブCanvasの描画順を決めることができます。
同じCanvas内の描画順はHierarchy順
最後に同じCanvas内のGUIの描画順について考えます。
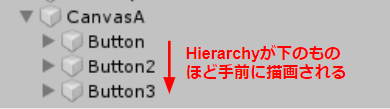
これについては直感的で、Hierarchy上で下にある要素ほど手前に描画されます。

上記の例ではButton3が最前面に描画されることになります。