UnityのURPでライトの光をマスクするLight Cookieの使い方をまとめました。
Unity2021.2.0f1
はじめに
Unity2021.2から、Universal Render Pipeline(URP)でLight Cookieを使用できるようになりました。
これはテクスチャを使ってライトをマスクできる機能です。
本記事ではこのLight Cookie機能の使い方をまとめます。
なおURPの基本的な知識については必要に応じて以下の記事を参照してください。
テクスチャを用意する
ライトクッキーを使うにはまずマスク用のテクスチャを用意する必要があります。
ライトクッキーにはアルファチャンネルのみ使用されます。
アルファ値を設定したテクスチャを用意してもいいのですが、Unityではテクスチャのグレースケール値をアルファ値とする機能があります。
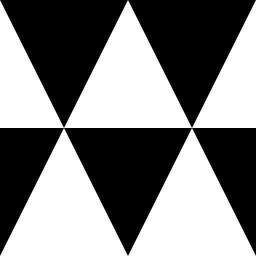
今回はこの機能を使い、以下のような画像をクッキーテクスチャとして使用します。

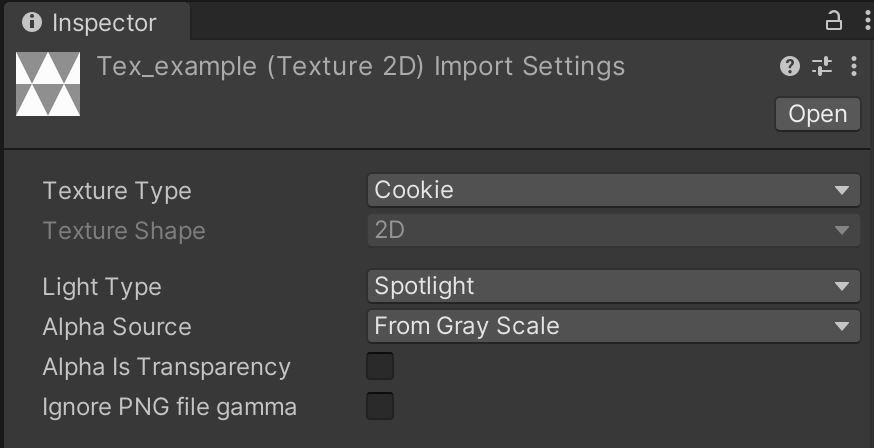
インポート設定でTexture TypeをCookieに、Light TypeをSpotlightに、Alpha SourceをFrom Gray Scaleに設定します。

ライトにクッキーを設定する
それではこのテクスチャをライトに設定します。
シーンにスポットライトを作成し、座標や角度を適当に調整しておきます。

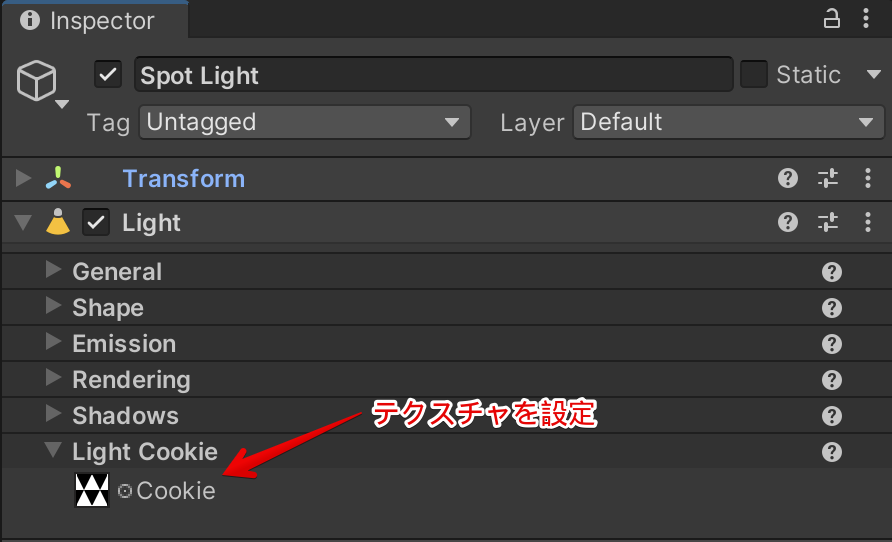
次にこのライトのInspectorから、Light Cookieに先程のテクスチャを設定します。

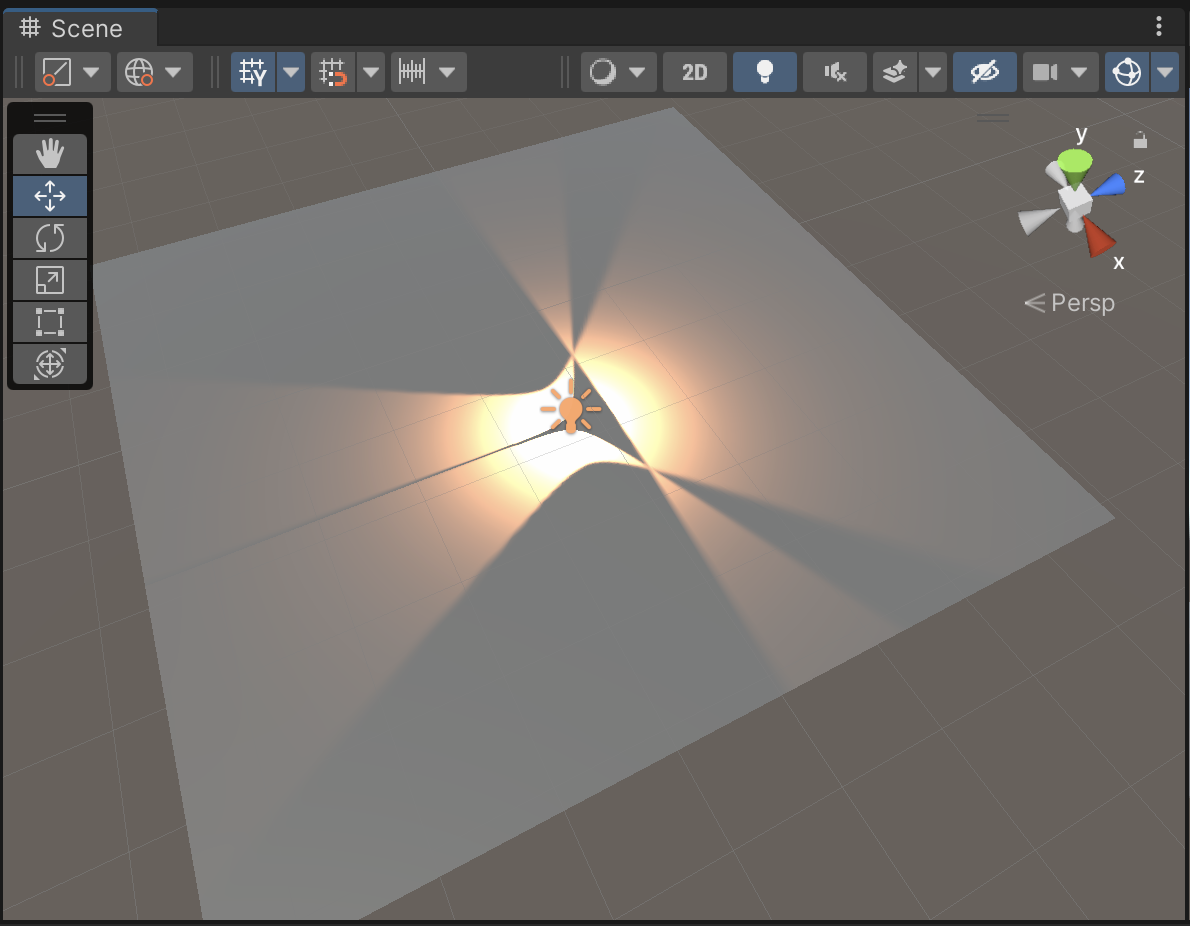
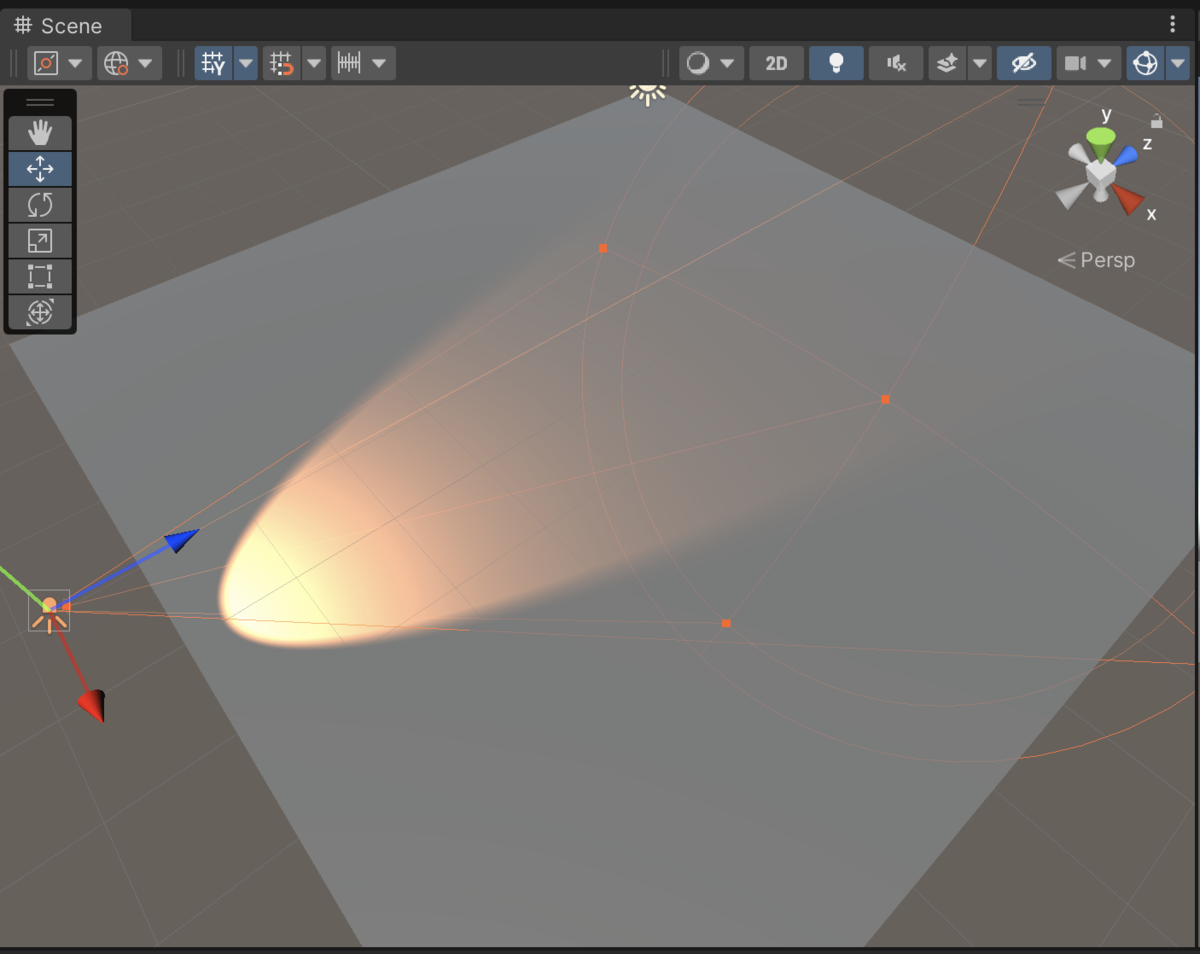
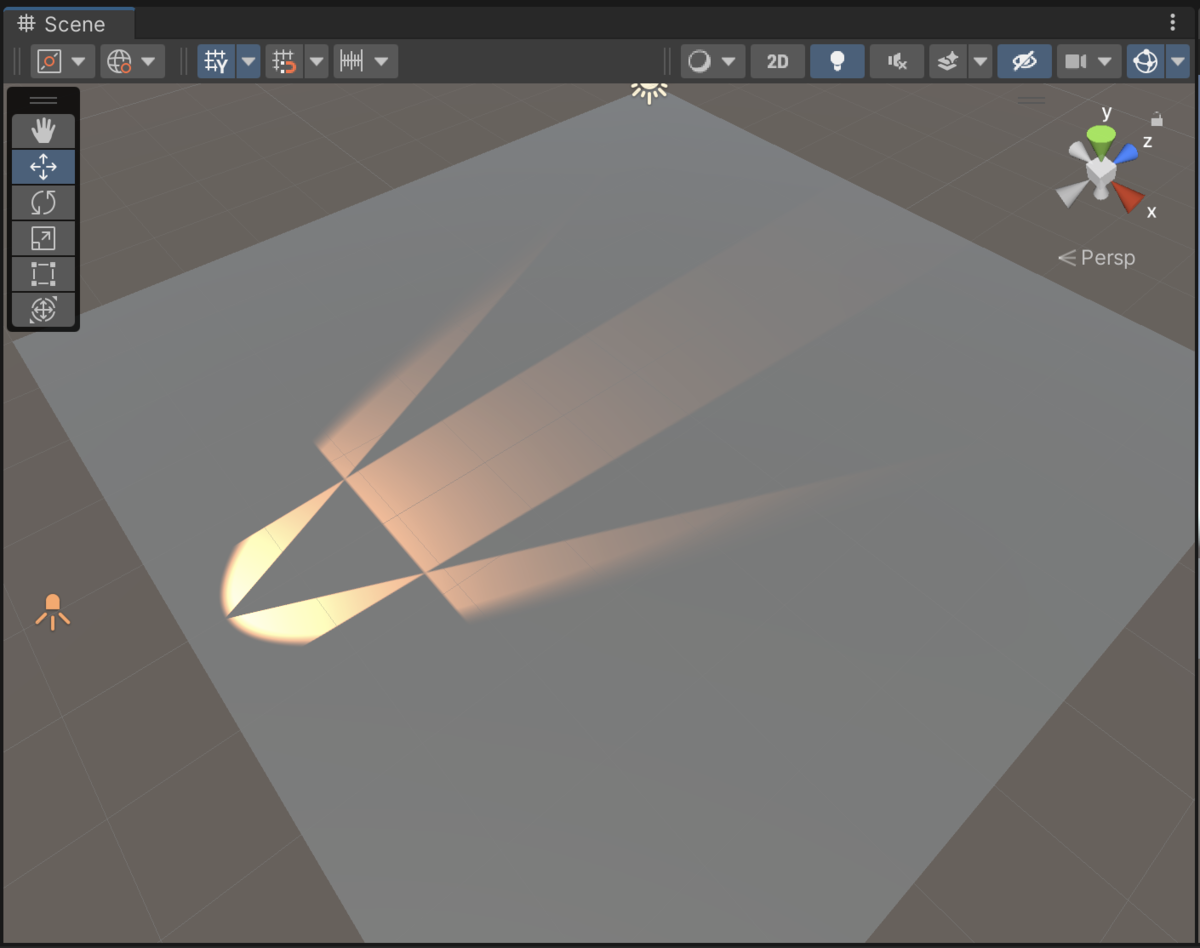
以下のようにテクスチャの形にライトがマスクできていれば成功です。

ポイントライトやディレクショナルライトに適用する
前節ではスポットライトに対してクッキーを適用しましたが、ポイントライトやディレクショナルライトに適用することもできます。
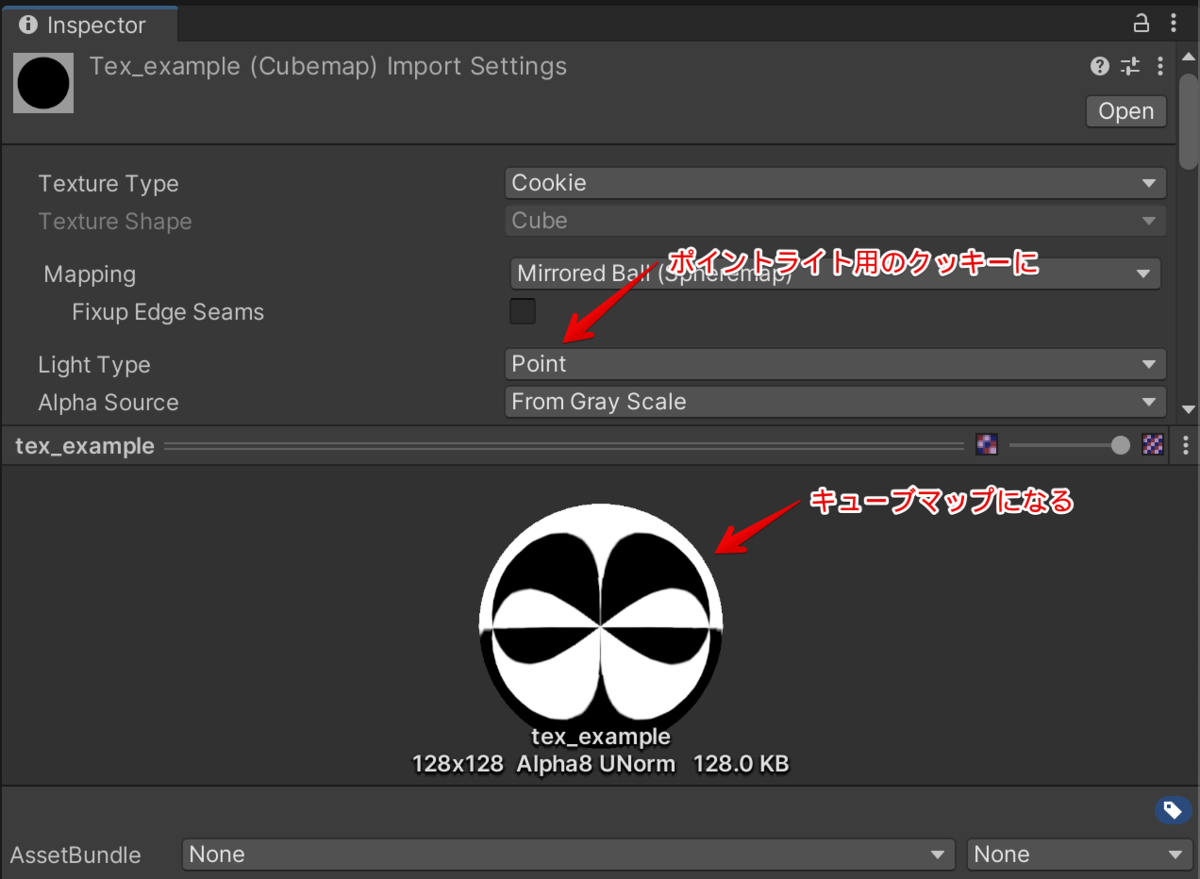
この場合にはテクスチャインポート設定のLight Typeをライトの種類に合わせて変更します。
ライトの種類がポイントライトの場合にはテクスチャがキューブマップとしてインポートされる点に注意してください。

あとはシーン上にテクスチャ設定と同じ種類のライトを作成し、前節と同様にLight CookieにテクスチャをアサインすればOKです。